标签:
一个从无到有的项目,所以我们需要用yeoman来初始化项目。上yeoman官网的generator收纳页搜索gruntplugin。
安装这个generator:
npm install -g generator-gruntplugin //generator的命名规则:genetator-generator的名字
生成项目代码
yo gruntplugin grunt-buddha //yo generator的名字 项目的名字
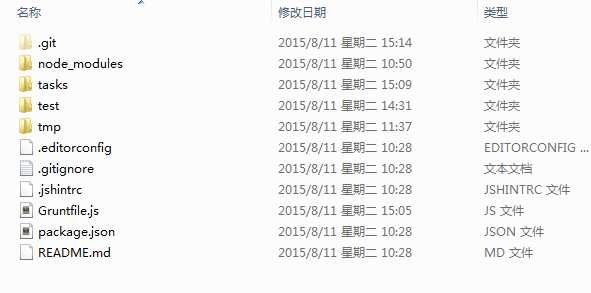
然后cmd会出现项目的配置信息,自定义输入,生成package.json。生成的项目目录如图:

插件代码存放在tasks的文件夹中,tasks文件名不能更改。
下载字符画
在网上找几幅字符画保存到tesks下的assert目录中,这里我找了一个绵阳和马。



gruntplugin生成的核心工作代码
‘use strict‘;//使用es5严格模式 module.exports = function (grunt) { //"warp"函数 //grunt.registerMultiTask:允许为一个插件配置多个target,‘buddha_Liu‘:插件的名字,‘The best Grunt plugin ever.‘:插件的描述,fn:插件核心的功能
grunt.registerMultiTask(‘buddha_Liu‘, ‘The best Grunt plugin ever.‘, function () { //设置插件属性的默认值,如果插件定义了punctuation则覆盖,有点想jquery的extend方法。
//这里的this是指在gruntfile中配置的配置属性。
var options = this.options({ punctuation: ‘.‘, separator: ‘, ‘ }); // gruntfile配置中的file文件格式,不论以什么形式写,都将转换成文件数组形式的格式,eg:
// files:[
// {
// src:[‘src/aa.js‘,‘src/bb.js‘],
// dest:[‘src/aa.min.js‘,‘src/bb.min.js‘]
// }
// ]
//这里的this.files是包含src,dest的object键值对数组。
//forEach是ECMASCript6新的语法,遍历数组回调的形参中有三个参数分别是(value,index,arr)
this.files.forEach(function (file) { // 连接指定文件
//参数和foreach相似。
//filter也是必需ECMASCript6新的语法。回调函数一个接受最多三个参数的函数。 对于数组中的每个元素,filter 方法都会调用 callbackfn 函数一次
//filter的返回值是一个包含回调函数为其返回 true 的所有值的新数组。 如果回调函数为 array1 的所有元素返回 false,则新数组的长度为 0。
//不论配置里面的src是什么,这里的file.src会被转换成数组的形式
var src = file.src.filter(function (filepath) {
// 用grunt提供的api查看这个文件是否存在 if (!grunt.file.exists(filepath)) {
//不会中断grunt Task grunt.log.warn(‘Source file "‘ + filepath + ‘" not found.‘); return false; } else { return true; } }).map(function (filepath) {
//filter也是必需ECMASCript6新的语法,参数和forEach相似,操作数组中的每个元素,返回一个新的数组
return grunt.file.read(filepath); }).join(grunt.util.normalizelf(options.separator)); //grunt.util.normalizelf是grunt的API的一个方法,用来跨系统转换换行符
src += options.punctuation; // 加上结尾符号
//这里的file.dest会是一个字符串的值,不会像file.src那样是个arr
//写入到目标文件中 grunt.file.write(file.dest, src); // 在控制台给一个提示信息。 grunt.log.writeln(‘File "‘ + file.dest + ‘" created.‘); }); }); };
改造代码,实现我们的在文件顶部加入字符化功能
第一步:设计gruntfile.js的配置内容。
‘use strict‘; module.exports = function require(‘load-grunt-tasks‘)(grunt); grunt.initConfig({ // buddha_Liu: {
//因为我们是在原有文件的基础上,添加字符画,所以我们这里只需要一个src就可以了
//插件的配置参数
options:{
who:‘sheep‘, //需要连接哪个字符画,这里有horse和sheep两个选项
comentSymbol:"//" 字符画前面的注释符号
}, dist:{
src:[‘test/fixtures/*.js‘] //需要连接字符画的文件
} } }); // grunt.loadTasks(‘tasks‘); grunt.registerTask(‘test‘, [ ‘buddha_Liu‘, ]); };
第二步:改造Tasks目录下的插件js文件
‘use strict‘;//使用严格模式 var path = require("path");//加载nodeJS中对路径操作的path模块 module.exports = function (grunt) { grunt.registerMultiTask(‘buddha_Liu‘, ‘The best Grunt plugin ever.‘, function () { // 替换插件默认项 var options = this.options({ who:‘sheep‘, //sheep,horse commentSymbol:"//" });
//字符画路径地图
var commentTextMap={ "horse":"assert/horse.txt", "sheep":"assert/sheep.txt" } //正则匹配表达式,不能多次添加相同字符画到一个文件中 // var testRegexMap = { // "sheep":/_.-----..,-‘ (`"--^ /, // "horse":/( | y;- -,-""‘"-.\ \/ / // }
//这里的__dirname是nodeJS环境中的全局变量用来表示当前运行代码所在的目录
//用来找到字符画的路径
var commentFilePath=path.join(__dirname,commentTextMap[options.who]);
//读取字符画的内容 var commentFileText=grunt.file.read(commentFilePath);
//拿到字符画的每一行内容,这里的
var lineComment = commentFileText.split(grunt.util.normalizelf("\r\n")); //给每一行内容加上注释符号 lineComment = lineComment.map(function(x){ return options.commentSymbol+x; }) //组成一个新的文件 commentFileText=lineComment.join(grunt.util.normalizelf("\r\n")); // 遍历gruntfile配置的src文件列表 this.files.forEach(function (file) { file.src.filter(function (filepath) { // Warn on and remove invalid source files (if nonull was set). if (!grunt.file.exists(filepath)) { grunt.log.warn(‘Source file "‘ + filepath + ‘" not found.‘); return false; } else { return true; } }).map(function (filepath) { // 读取源文件的内容,在连接上字符画的内容 var originContent = grunt.file.read(filepath), newFileContent = commentFileText + grunt.util.normalizelf("\r\n") + originContent; //不能重复添加相同字符画到一个文件中 // if(testRegexMap[options.who].test(originContent)){ // return; // }
//将连接好后的文件,重写写入目标文件,完成目标
grunt.file.write(filepath,newFileContent) }) // 打印消息,提示任务完成. grunt.log.writeln(‘File "‘ + file.dest + ‘" created.‘); }); }); };
至此,完成grunt插件的制作,然后可以通过git上传到github中,然后在发布成npm模块,下次使用,可以直接用npm install 来安装这个模块进行使用。

标签:
原文地址:http://www.cnblogs.com/weblj/p/4721161.html