标签:
在博客园也有些日子了却也是腾不出一点时间写博客,却在浏览些什么……每天上班至少10-30分钟的初略浏览博客园,有时间的时候浏览的时间就长了……虽然有些东西看不懂,却也在mark,在赞!!!肯定没错过很多大神的博客,优化非常棒。勾起了我的冲动。如下调整:
1.导航栏
借鉴于:轩枫阁资源合集

其实就是在鼠标划过A的时候对A标签的before进行操作具体看这里 : 标题栏效果
我隐藏了博客园原来的标题栏,让后用html5的元素<header><nav>...重新改造一个标题栏,没有对其绑定事件直接是URL
2.改变页面布局
博客园的布局是把每一篇“摘要文章”用 class=‘day‘的div包裹的,对此进行调整

这个思路来源于好几个大神的博客:比如 from one 这个大神深深让我明白了前端的乐趣,还有上面的阅读和评论量是来自于:博客园大神(地址我实在找不到了),先说说css方面,这个也是在鼠标划过的时候调节before和after,其实图片颜色没这么深而是在上面加了一个透明度为0.4的div而已,具体看这里: demo
我对整个class=‘day‘ 绑定了click事件,所以点击day里面的任何位置都可以跳转到文章具体内容页面。这里有个小插曲,我没有申请开通js权限,我本以为我申请过的,让后绑定事件F12后死活找不到我的代码,后来重新申请了下就可以找到了,可以调试。一开始我是这么写的
$("#main .day").on("click",function(index,el){
window.location.href = $(this).find(‘.postTitle a‘).attr("href");
})
发现还是不跳转,后来换成了这样
$(".day").bind("click",function(index,el){
var url = $(this).find(‘.postTitle a‘).attr("href");
location.assign(url);
})
我不懂为什么不支持 window.location.href ,难道博客园屏蔽了?(知道的朋友告知下)
还有就是上面的阅读和评论了,其实就是正则表达式,满满的都是泪啊,以前没玩过这么高大上的东西,居然好几周才知道怎么玩……
$("#main .day .postDesc").html(function(index, el) {
var amount = [];
el.replace(/\((\d+)\)/g, function() {
amount.push(arguments[1]);
});
var apphtml = "<span class=‘comments commentsleft‘>阅读:" + amount[0] + "</span><span class=‘comments commentsright‘>评论:" + amount[1] + "</span>";
return apphtml;
});
/\((\d+)\)/g
这玩意一开始就写对了,我一直取的arguments[0], arguments[0]是带着括号的,得多苦B啊,就没看后面参数,否定写错了,别提有多D疼了……
3.具体页面内容
这个内容模拟的 from one 的页面

这里是让内容页全屏,让后加了个“按钮”,其实就是让他 history.go(-1);
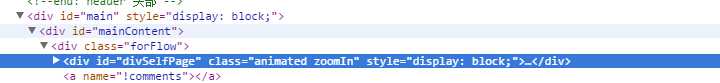
这里由于博客园本身对div命名的习惯首页和具体内容页的div好几个名字一样我酒吧这个内容用一个div包裹起来

$(".forFlow > div").wrapAll("<div id=‘divSelfPage‘ class=‘animated‘></div>");
让后对这个div做了一系列的调整……
这里有个D疼的问题还没有解决:在google浏览器下进入内容也滚动条没法用滚轮操作是怎么回事?F12后好了(哭晕在测试的节奏啊)有朋友知道的麻烦告知!
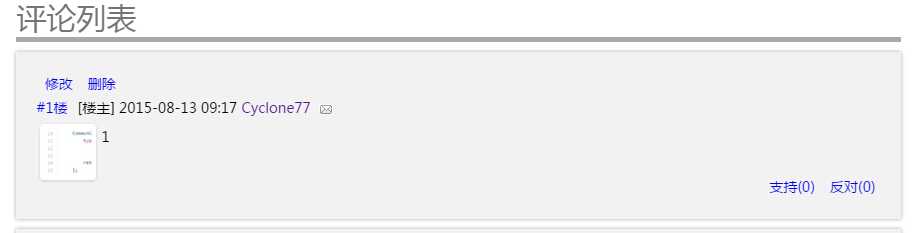
4.评论

这里我发现博客园把园友的头像是提供了的(不显示的原因可能是主题+没上传头像的朋友)……

就在span里面,拿出来用就好了
$(".feedbackCon").prepend(‘<img class="userImg" src="http://images.cnblogs.com/cnblogs_com/cyclone77/682571/o_20150508132526.png" />‘);
if ($(".feedbackCon span").length){
var userimgUrl = $(".feedbackCon span").text();
$(".feedbackCon img").attr("src",userimgUrl);
}
没有头像的应该是没有这个span,让后处理下没有的默认一个就OK啦
发布了发现有东西没说
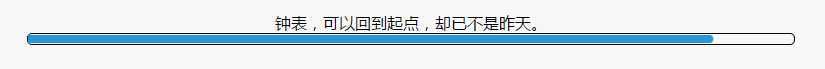
5.加载的进度条

在看大神:刘哇勇的部落格 的时候发现在最上面有网页加载的进度于是就发现他的文章:为你的Web程序加个启动画面 故此有了这个加载页面,又想起玩wow的时候界面加载的时候可以看到温馨提示,于是就搞了个“文雅句子”……好像有80多条把,具体精度条的显示看刘哇勇的博客这里是: demo
这应该才做了一半,还想做下去,上面的标题栏还有好几个栏目呢。。。有时间就做一点
园友帮忙测试下,这前端真是细活得慢慢来,IE9以下就算了放弃...
最后发布文章的时候发现没图片啊,没图片只好借用from one的了......
还有在加载页面想用html5+css3做个动画可是不知道要做个什么,或者用canvas画个什么……园友们提点想法。
标签:
原文地址:http://www.cnblogs.com/cyclone77/p/4727550.html