标签:
本文将为大家介绍如何使用Cordova API进行应用程序退出。本教程将沿用之前教程例子代码。
一,首先要引入cordova.js文件
<!doctype html>
<html>
<head>
<title>DEMO</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" >
<meta name="apple-mobile-web-app-capable" content="yes" >
<meta name="apple-touch-fullscreen" content="yes" >
<link rel="stylesheet" type="text/css" href="css/cupertino.css">
<link rel="stylesheet" type="text/css" href="css/app.css">
<script src="lib/cordova.js"></script>
<script src="lib/sencha-touch-all.js"></script>
<script src="app.js"></script>
</head>
<body onload="initApp()">
</body>
</html>
function initApp() {
document.addEventListener("deviceready", onDeviceReady, false);
}
function onBackKeyDown(){
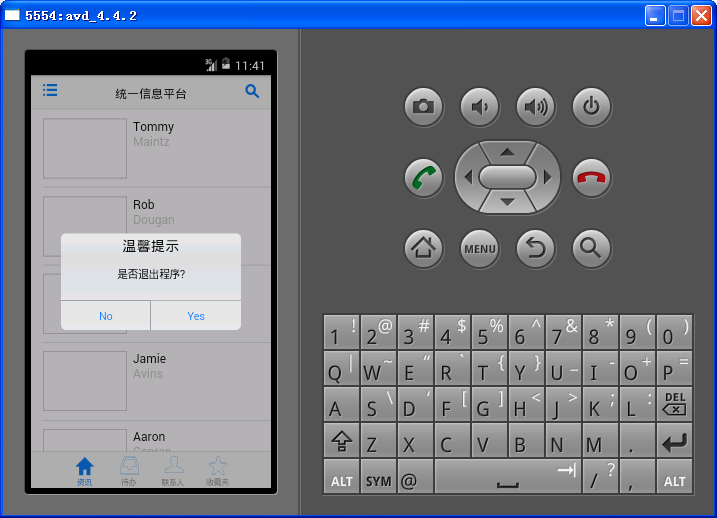
Ext.Msg.confirm("温馨提示", "是否退出程序?", function(buttonId){
if(buttonId==‘yes‘)
navigator.app.exitApp();
});
}

四,源码及安装包地址:https://git.oschina.net/czpae86/Hybrid-Apps.git
标签:
原文地址:http://my.oschina.net/u/560628/blog/492101