标签:
去年8月底写过一篇博文,至今对里面提到的“架构要考虑成本和效率”很深刻。 在这一年的工作中,也一直在实践和思考,如何合理设计应用程序,如何设计应用之间的交互,来降低成本,提高效率。
成本是什么?人力是成本,时间是成本。
效率是什么?不言自明,现在都讲高效能(effective)。
好的应用程序架构可以降低成本提高效率,这主要在于设计和思想。并非要用多超前或牛B的框架,思想远比技术重要。
我所负责的开发小组刚结项了一个项目“标准差旅审批”,已经上线并运行了近两个星期了。 现在,小组在开始做新的项目“差旅政策”。就在昨天,客户在使用差旅审批系统过程中,发现PC审批有问题,我和开发担当找问题,发现他把接口的地址写到js里了,而碰巧上线时忘记修改成对应的线上的接口地址了。我让他改完后,匆匆走流程让运维发布到生产环境。最终,当天的“差旅政策”项目的任务,没有按期完成。 这属于比较低级的错误。 我跟这哥们讲,把这些需要修改的东西放到配置文件里,方便上线时去改,否则,你像这样放到js里,上线时难免会遗漏。 如果事先考虑了这些,也不会花这么长时间排查这个问题。 这就降低了工作效率。
以上只是一个小例。类似情况非常多。
我同时负责的一个项目是收银台,即公司所有业务系统涉及到支付的,都会跳到收银台去完成支付。我就跟我的开发同学讲,接口定义和交互方式一定要明确,如client系统要提供哪些参数、参数的说明、参数值的界定,以何种格式提交,我们系统会给client端返回哪些参数、参数说明,示例消息体,什么情况下调用什么接口,一次完整的调用是如何完成,等等,都要让接入者很容易的就明白。除了明确的文档外,我要求开发人员去实现一个demo,模拟支付的这个过程和环节。能让接入者看demo就能明白是最理想的效果。 这样做对成本和效率有什么关系呢? 首先,对于开发组内人员,你做这些,表面上是耗费了一些时间成本,而实际上,你做demo的时候,其实是在验证你的系统的逻辑。在自己做demo对接的过程中,你在潜移默化地思考一些问题,有些问题自己就能发现了。 对于接入方呢,他通过看demo和文档,就能对支付对接有更直观和全面的认识,不必再去询问收银台的开发担当。 这样,当这些开发人员在着手开发别的项目时,也就不会让他在这块的支付对接投入什么精力,可以安心的搞手头的任务。
个人时间问题,不再赘述。
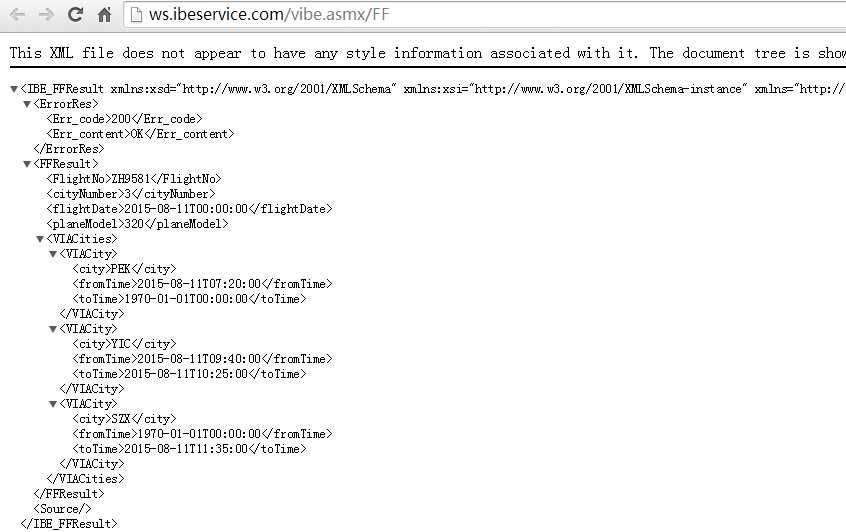
另外,如下是我所对接的一个第3方接口,webservice的,我觉得他们的返回值就比较好,首先是ErrorRes,里面除了包含一个Err_code以外,还有一个Err_content,这个在可读性方面很重要,否则只看一个code,很难知道是什么含义,我们对接的接口太多了,不可能记住那么多code的。当然,有些是有约定,但是这些约定往往通过枚举或enum放在程序代码里,查程序也是需要时间的。直接上图,

花几分钟吐槽一个需求变更开发过程:
我负责公司的一个机场服务项目,有一个服务是办理登机牌,涉众是预定了航班的乘机人。他们关注公司官方微信后,输入航班信息和联系电话就可以申请我司机场服务人员给提供打印登机牌的服务。 客户提交信息时,除了对数据进行必填和合法的校验外,要调用航信接口,判断客户是否订了票,如果未能查到记录,则不予提交。 半个月前呢,产品的老大突然用这个服务时,说预订了票了,却无法提交办理登机牌,问题是当时航信接口里还没有他的出票记录。产品老大就责令项目的产品经理,去掉这个是否已出票的验证。产品经理像个传话筒,跑来告诉我去改,我怀疑这个需求的可行性,我认为一旦放开,那么就会有很多“垃圾”数据进入我们系统,会给机场服务的工作带来麻烦。她不同意我的观点,执意认为不会有什么问题的,即使出了问题,有机场服务担着呢。 我问产品经理是否告知了机场服务,她打电话去通知。回来告诉我说机场服务老大已经同意。 我这人有一缺点,就是太认真,我认为这不是互联网思维,如果说想引流,也不能这么个引流的方式。 就让产品发邮件,把这个需求抄送机场服务、产品、技术老大知晓。次日,机场服务老大回复邮件,说同意产品的看法。 我虽提出质疑,但大家不睬,说实话挺闹心的。那只好就安排开发了。 今天是需求上线的第3天,上午,另一个产品跟我讲,机场服务的老大后悔当时这么改了, 我只能说,——我晕!
标签:
原文地址:http://www.cnblogs.com/buguge/p/4729801.html