标签:
继上一篇文章介绍了Jayrock组件开发接口的具体步骤和优缺点之后,今天给大家带来的就是,如何修复这些缺点。
首先来回顾一下修复的缺点有哪些:
1、每个接口的只能写大概的注释,不能分开来写,如接口的主要功能,输入的参数是什么意思,输出的字段是什么意思。
2、测试页面中,针对每个接口的功能注释是没有的,这样非常不方便,因为接口一多,开发人员很难快速的定位要使用的接口。
3、测试页面中,选择的下拉框不能输入搜索,只能一个个选择,接口一多,绝对是个悲剧的活。
那么下面就展示我是如何修复这些缺点的:
1、让每个接口可以写功能注释,输入参数注释,输出参数注释,效果如下:

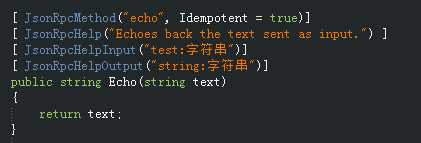
开发的写法是这样的:

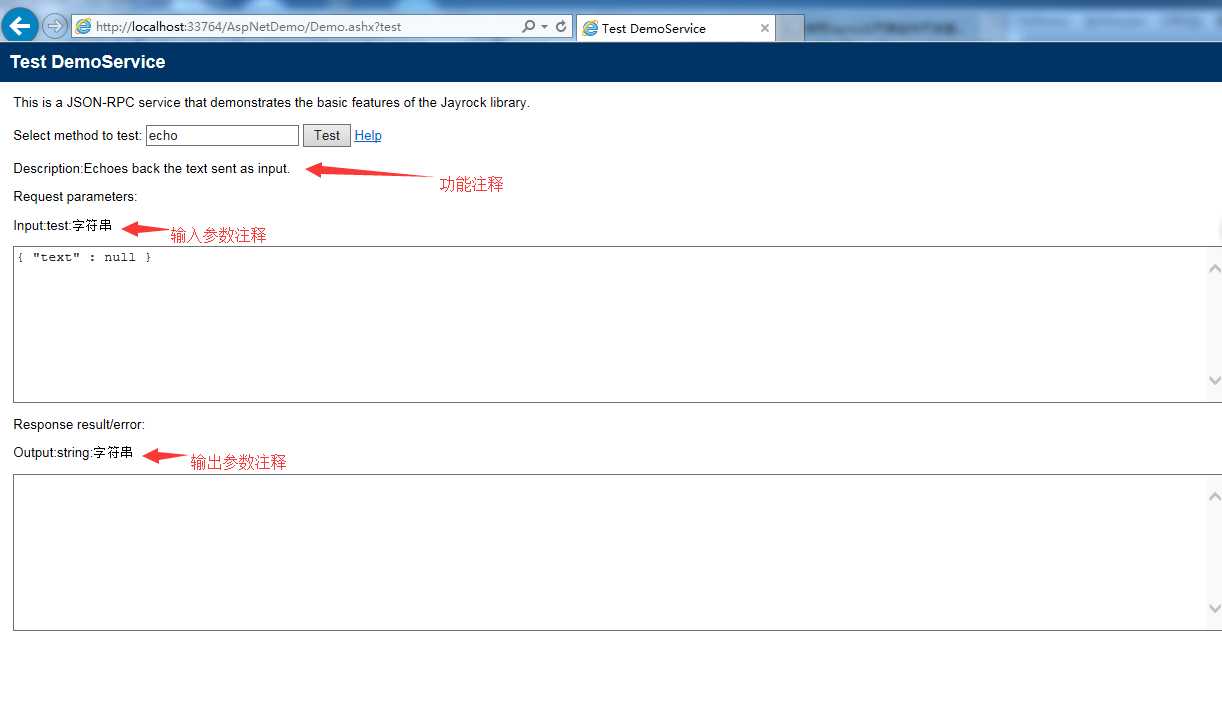
2、让测试的页面也有上述的注释出现,效果如下:

一下子清晰了很多!
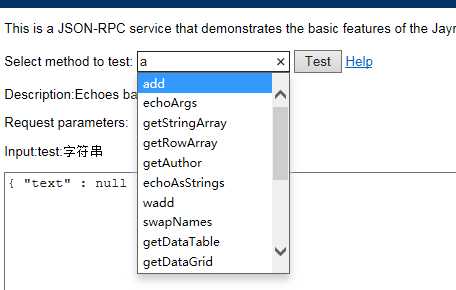
3、接口选择列表下拉可以模糊搜索,效果如下:

效果基本上介绍完了,接下来我来分享一下如何按老外的思路进行功能增加的。
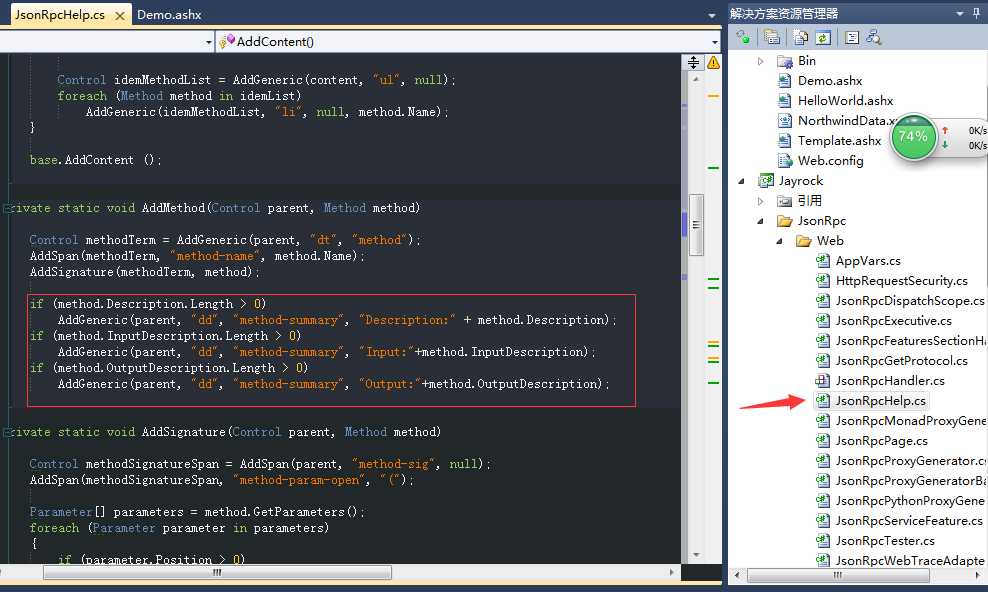
注释方面,我只需增加特性标记头,然后在help的入口类里面增加读取的代码:
增加的两个特性标记头
入口代码更改
大致的步骤也就这两个,具体的一些细节,如果感兴趣可以跟踪代码来细化。
至于下拉搜索,思路就是引入别人的JS,然后调用。
说了那么多,还不如来点代码实际,下面附上修改后的组件源代码:点击下载
让Jayrock插上翅膀(加入输入输出参数注释,测试页面有注释,下拉框可以搜索)
标签:
原文地址:http://www.cnblogs.com/EasonJim/p/4732460.html