标签:
// Created by 妖精的尾巴 on 15-8-15.
// Copyright (c) 2015年 妖精的尾巴. All rights reserved.
//
#import "ViewController.h"
#define kHeight 20
@interface ViewController ()
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
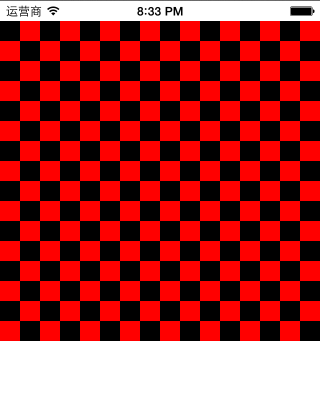
UIView* view=[[UIView alloc]initWithFrame:CGRectMake(0, kHeight, 320, 320)];
view.backgroundColor=[UIColor redColor];
[self.view addSubview:view];
for (int col=0; col<320; col+=40) {
for (int row=0; row<320; row+=40)
{
UIView* redView=[[UIView alloc]initWithFrame:CGRectMake(row, col, kHeight, kHeight)];
redView.backgroundColor=[UIColor blackColor];
[view addSubview:redView];
}
for (int row=20; row<320; row+=40)
{
UIView* redView=[[UIView alloc]initWithFrame:CGRectMake(row, col+kHeight, kHeight, kHeight)];
redView.backgroundColor=[UIColor blackColor];
[view addSubview:redView];
}
}
}

标签:
原文地址:http://my.oschina.net/iOSliuhui/blog/492993