标签:
<div class="dropdown">
<button type="button" class="btn btn-toggle" id="dropdownmenu1" data-toggle="dropdown">编程语言</button>//下来按钮
<span class="caret"></span>//小三角图片
<ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownmenu1">
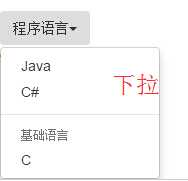
//pull-right即显示的下来菜单靠右。默认是pull-left靠左位于下拉按钮下见图示
//aria-labelledby用于提示屏幕阅读器显示对应的作用id
<li role="presentation"><a class="menuitem" tabindex="-1" href="#">Java</li>
// tabindex="-1" 即切换tab键时不显示,如值为1,2,3的话恰换tab键时按小到大显示即1,2,3。。。。
<li role="presentation"><a class="menuitem" tabindex="1" href="#">c#</a></li>
<li role="presentation class="divider"></li> //分割线
<li role="presentation" class="dropdown-header">基础语言</li>//下拉标题
<li role="presentation"><a class="menuitem" tabindex="2" href="#">C</li>
</ul>
</div>
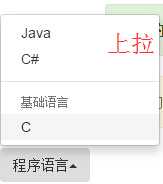
通过把<div class="dropdown">中的dropdown换成dropup即变成上拉
效果图如下:


标签:
原文地址:http://www.cnblogs.com/professional-NET/p/4733467.html