标签:android blog http java color strong
这篇将讲到图片特效处理的图片光晕效果。跟前面一样是对像素点进行处理,本篇实现的思路可参见android图像处理系列之九--图片特效处理之二-模糊效果和android图像处理系列之十三--图片特效处理之六-光照效果。实现的效果是圆圈之内图片像素点不变,圆圈之外的点做模糊处理。所以用到了模糊效果和光照效果里面的是否是在圆圈内的算法,可以说是上面提到的两篇的效果的组合。
下面看效果图:
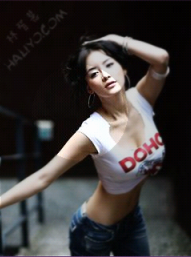
原图:

效果图:

光晕效果看得不是很明显,模糊强度不够,但是还能明显看到图片中有一个圆圈,圈内区域要比圈外区域看得清楚一点(MM的左右脸就可以看到效果)。处理效果不是很理想,在此只能抛砖引玉。下面贴代码:
标签:android blog http java color strong
原文地址:http://www.cnblogs.com/clarence/p/3837821.html