标签:
yoeman使用grunt进行打包部署,直接运行grunt命令即可,期间会对代码进行检查,如果存在不规范的地方jshint会指定出来.
grunt会对静态资源进行打包而且对资源文件名进行了MD5作为版本戳.
1:修改server/app.js配置文件
//process.env.NODE_ENV = process.env.NODE_ENV || ‘development‘; process.env.NODE_ENV = ‘production‘;//生产环境
使用grunt打包生成目标应用时,必须修改为生成环境,否则访问页面提示以下错误信息:

生成环境下的应用端口号默认为:8080
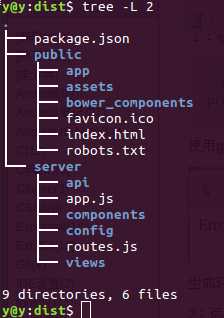
2:运行grunt命令进行打包,最终打包到dist目录下面,目录结构如下:

3:正式运行需要依赖node_modules下面的应用,将所应用到的所有文件复制到目标文件夹下面,如下:
y@y:wzhydyy$ ls node_modules package.json public server
4:使用forever运行应用:
wzhydyy$ forever start server/app.js
标签:
原文地址:http://www.cnblogs.com/yshyee/p/4734273.html