标签:
基本面板:
<div class="panel panel-default">
<div class="panel-body">基本的面板</div>
</div>
不带title的面板标题:
<div class="panel panel-default">
<div class="panel-heading">不要title的面板标题</div>
<div class="panel-body">基本的面板</div>
</div>
带标题的面板:由<h1>到<h6>来修饰:
<div class="panel panel-default">
<div class="panel-heading"><h3 class="panel-title">带title的面板标题</h3></div>
<div class="panel panel-body">带title的面板内容</div>
</div>
带语境色彩的面板:
<div class="panel panel-primary/panel-info/panel-success/panel-warning/panel-danger">
<div class="panel-heading">面板标题</div>
<div class="panel-body">面板</div>
</div>
带表格的面板:
<div class="panel panel-default">
<div class="panel-heading">带表格的面板标题</div>
<div class="panel-body">带表格的面板内容</div>
<table class="table">
<tr><th>名称</th><th>数量</th></tr>
<tr><td>手机</td><td>8</td></tr>
<tr><td>电脑</td><td>4</td></tr>
</table>
</div>
带列表组的面板:
<div class="panel panel-default">
<div class="panel-heading">带列表组的标题</div>
<div class="panel-body">带列表组的内容</div>
<ul class="list-group">
<li class="list-group-item">第一项列表组</li>
<li class="list-group-item">第二项列表组</li>
</ul>
</div>
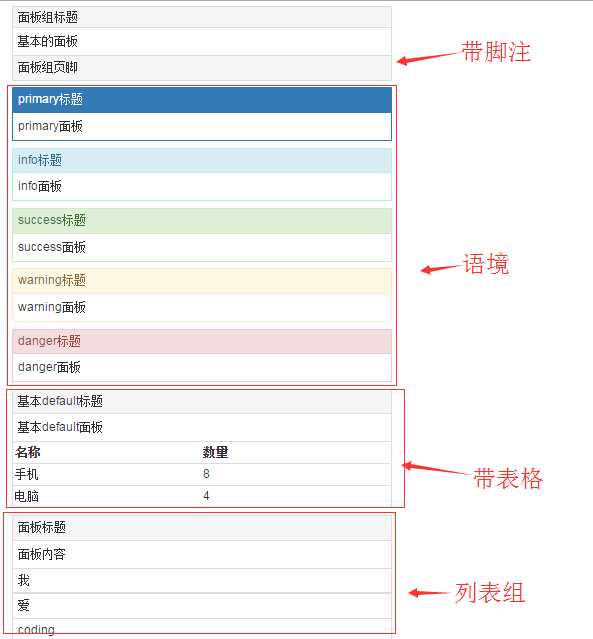
大致效果预览图:

标签:
原文地址:http://www.cnblogs.com/professional-NET/p/4735390.html