标签:
在我们使用app时屏幕上能看到的UI元素(按钮,列表,图片...),我们称之为视图,都是继承与UIView,它们通常有着位置,大小,背景颜色等属性,在appl中视图和窗口展示了应用的用户界面,同时负责界面的交互。
1.视图的坐标与几何结构
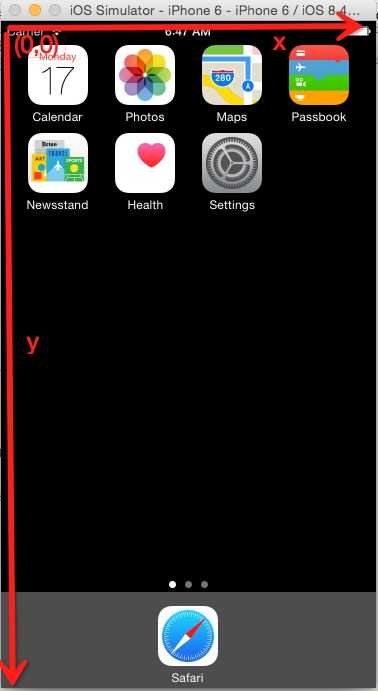
[1].坐标系统,在UIKit中默认坐标系统把原点设置在左上角,x轴往右扩展,y轴往下扩展。UIKit中除了屏幕有着坐标系统,窗口和视图也定义了它们自己的本地坐标系统,这样就允许我们指定相对于视图或者窗口原点的坐标而不是屏幕。

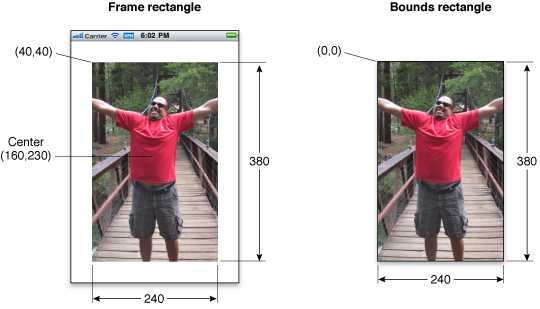
[2].几何结构,CGPoint、CGSize、CGRect 这几个结构就不多解释了,UIKit中视图对象使用frame, bounds和center属性来确定尺寸和位置。

2.点与像素

本站文章为 宝宝巴士 SD.Team 原创,转载务必在明显处注明:(作者官方网站: 宝宝巴士 )
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4735555.html
标签:
原文地址:http://www.cnblogs.com/superdo/p/4735555.html