标签:
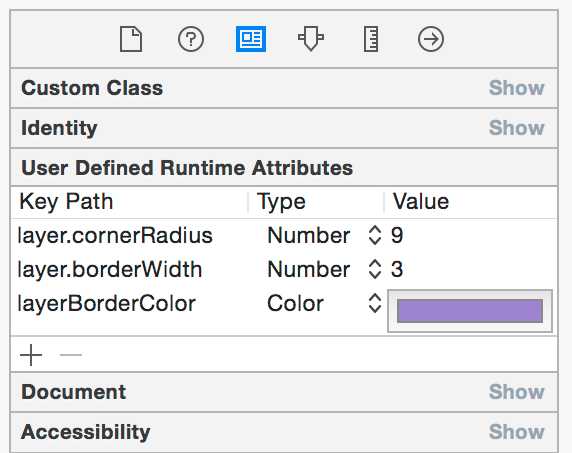
IBInspectable 属性提供了访问旧功能的新方式:用户自定义的运行时属性。从目前的身份检查器(identity inspector)中访问,这些属性在 Interface Builder 被整合到 Xcode 之前就可用了。他们提供了一个强有力的机制来配置一个 NIB,XIB,或者 storyboard 实例中的任何键值编码(key-value coded)属性:

虽然功能强大,运行时属性可能会使工作很繁琐。一个属性的关键字路径,类型和属性值需要在每个实例设置,没有任何自动完成或输入提示,这就需要前往文档或自定义子类的源代码仔细检查设置。 IBInspectable 属性彻底的解决了这个问题:在 Xcode 6,你现在可以指定任何属性作为可检查项并为你的自定义类建立了一个用户界面。
例如,在一个 UIView 子类里,这些属性用它们的值来更新背景层:
#import <UIKit/UIKit.h> IB_DESIGNABLE @interface UIView (Inspectable) /** * 可以在xib里面直接设置的:圆角 */ @property (nonatomic, assign) IBInspectable CGFloat cornerRadius; /** * 可以在xib里面直接设置的:边线宽度 */ @property (nonatomic, assign) IBInspectable CGFloat borderWidth; /** * 可以在xib里面直接设置的:边线颜色 */ @property (nonatomic, assign) IBInspectable UIColor *borderColor; @end
#import "UIView+Inspectable.h" @implementation UIView (Inspectable) - (void)setCornerRadius:(CGFloat)cornerRadius{ self.layer.cornerRadius = cornerRadius; self.layer.masksToBounds = cornerRadius>0; } - (CGFloat)cornerRadius{ return self.layer.cornerRadius; } - (void)setBorderColor:(UIColor *)borderColor{ self.layer.borderColor = borderColor.CGColor; } - (UIColor *)borderColor{ return [UIColor colorWithCGColor:self.layer.borderColor]; } - (void)setBorderWidth:(CGFloat)borderWidth{ self.layer.borderWidth = borderWidth; } - (CGFloat)borderWidth{ return self.layer.borderWidth; } @end
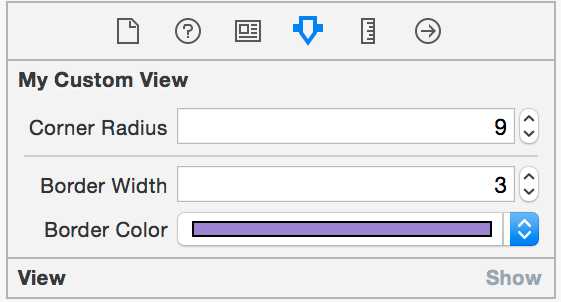
标有 @IBInspectable,他们就可以很容易在 Interface Builder 的观察面板(inspector panel)里编辑。需要注意的是 Xcode 在这里做了更多的事,属性名称是从 camel- 转换为 title- 模式 并且相关的名称组合在一起:

因为可检查属性仅仅是用户定义的运行时属性顶部的接口,所以支持相同的类型列表:布尔,字符串和数字(即,NSNumber 或任何数值类型),以及 CGPoint、CGSize、CGRect、UIColor 和 NSRange,额外增加了 UIImage。
那些已经熟悉运行时属性的人将注意到在上面的例子中有一些问题。
UIColor是里面唯一支持色彩的类型,而不是原生支持视图CALayer的CGColor。borderColor会计算UIColor属性(通过运行时属性设置)并映射到该层需要的CGColor。
如果这还不够,IBDesignable 自定义视图也在 Xcode 6 中亮相了。当应用到 UIView 或 NSView 子类中的时候,@ IBDesignable 让 Interface Builder 知道它应该在画布上直接渲染视图。你会看到你的自定义视图在每次更改后不必编译并运行你的应用程序就会显示。
标记一个自定义视图为 IBDesignable,只需在类前加上 IB_DESIGNABLE。你的初始化、布置和绘制方法将被用来在画布上渲染你的自定义视图:
#import <UIKit/UIKit.h> IB_DESIGNABLE @interface IWTextField : UITextField @end
从这个功能上节约的时间是不能被低估的。加上 IBInspectable 属性,一个设计师或开发人员可以轻松地调整自定义控件的呈现,以得到她想要的确切的结果。任何改变,无论是从代码或属性检查器中,都将立即呈现在画布上。
标签:
原文地址:http://www.cnblogs.com/jiqiaochun/p/4736336.html