标签:
通过Name定位元素
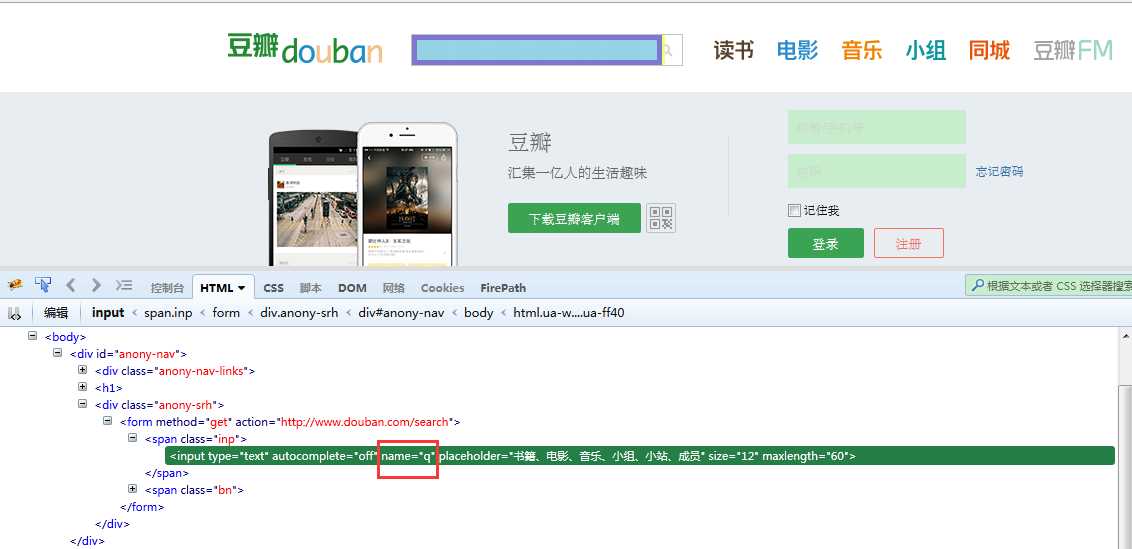
以豆瓣网的主页搜索框为例子,其搜索框的HTML代码如下:

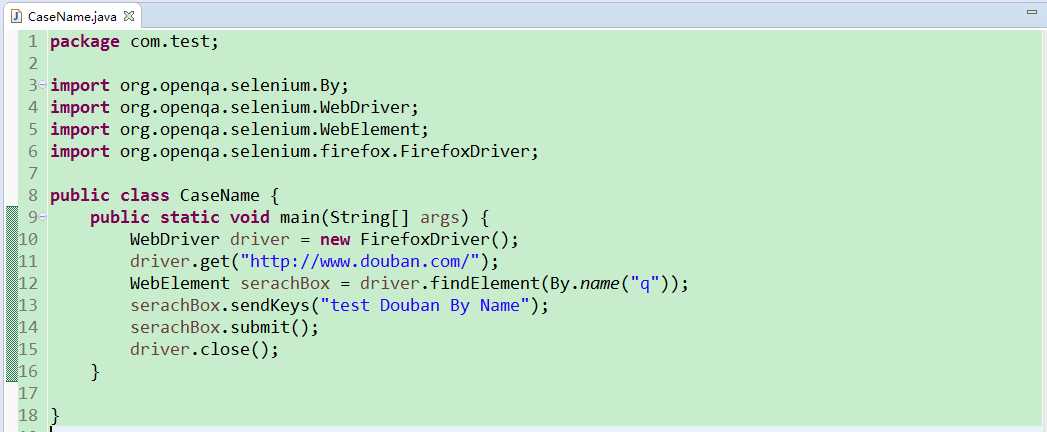
Selenium WebDriver中通过Name查找到豆瓣主页上的搜索框元素的java示例代码如下:

示例代码详解:
1、使用FirefoxDriver 来打开豆瓣主页
2、通过Name为q来调用findElemet()方法找到豆瓣主页的搜索框元素,并保存到WebElement实例对象中代码如下:
WebElement searchBox = driver.findElement(By.name("q"));
3、在搜索框中输入字符串test Douban By Name 并提交进行搜索
标签:
原文地址:http://www.cnblogs.com/yakira/p/4736556.html