标签:
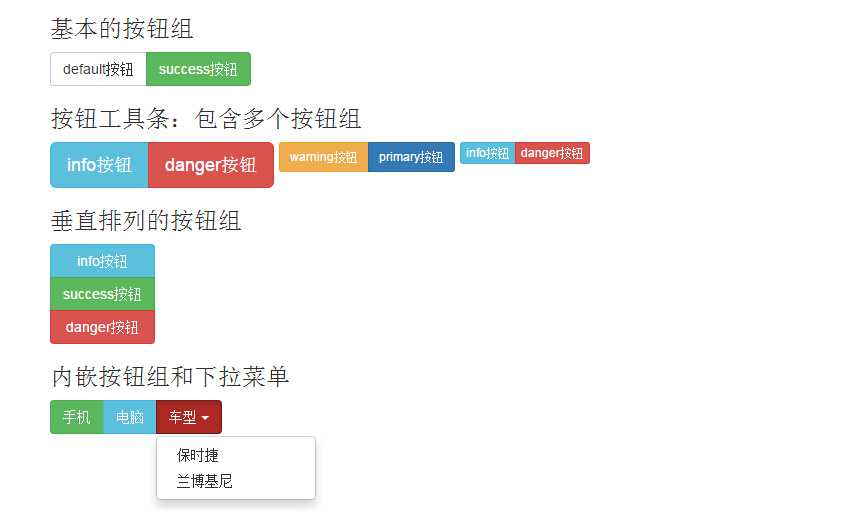
第一、基本的按钮组:
<div class="btn-group">
<button type="button" class="btn btn-default">default按钮</button>
<button type="button" class="btn btn-success"> success按钮</button>
</div>
第二、按钮组工具条(包含多个按钮组)及控制按钮组大小:
<div class="btn-toolbar" role="toolbar">
<div class="btn-group btn-group-lg">
<button type="btn btn-info">info按钮</button>
<button type="btn btn-danger">danger按钮</button>
</div>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-warning">warning按钮</button>
<button type="button" class="btn btn-primary">primary按钮</button>
<button>
</div>
<div class="btn-group btn-group-xs">
<button type="button" class="btn btn-info">info按钮</button>
<button type="button" class="btn btn-danger">danger按钮</button>
</div>
</div>
第三、垂直排列的按钮组:
<div class="btn-group-vertical ">
<button type="button" class="btn btn-info">info按钮</button>
<button type="button" class="btn btn-success">success按钮</button>
<button type="button" class="btn btn-danger">danger按钮</button>
</div>
第四、内嵌按钮组和下拉菜单:
<div class="btn-group">
<button type="button" class="btn btn-success">手机</button>
<button type="button" class="btn btn-info">电脑</button>
<div class="btn-group dropdown">
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown">
车型
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">保时捷</a></li>
<li><a href="#">兰博基尼</a></li>
</ul>
</div>
</div>
效果图如下:

标签:
原文地址:http://www.cnblogs.com/professional-NET/p/4738157.html