标签:
接到一个需求,要做网页的自适应。要求网页在不同的分辨率下显示出相应的效果。
之前一直很模糊,浏览器内部的缩放是不是就能模拟出不同的分辨率呢?解释起来有点复杂。
1:浏览器内部的缩放是指网页在浏览器内部的显示比例。在chrome里面 通过Ctrl+/-来调节。
举个例子:比如桌面的分辨率是1920*1080,浏览器窗口大小没有改变,你的网页的显示默认是100%情况下。
如果减少网页的显示比例,那么,你的网页的实际分辨率为(1929*1080)*XX%,这样可能会出现网页显示不正常的情况。

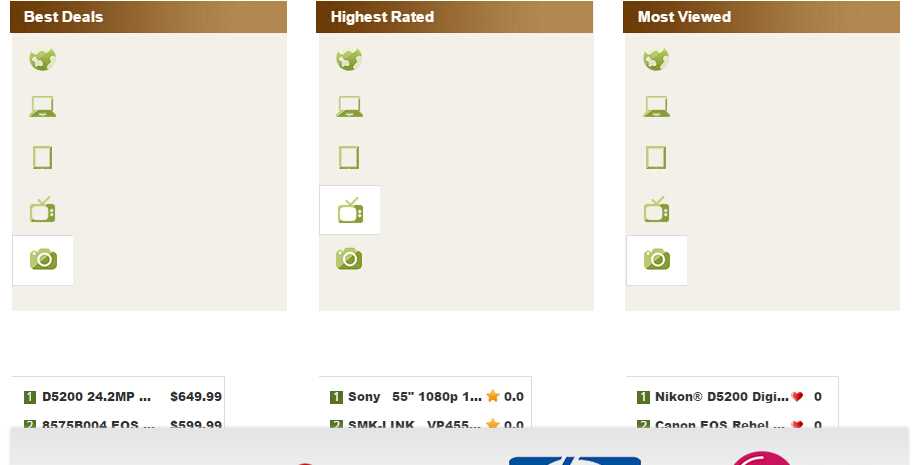
(正常情况)

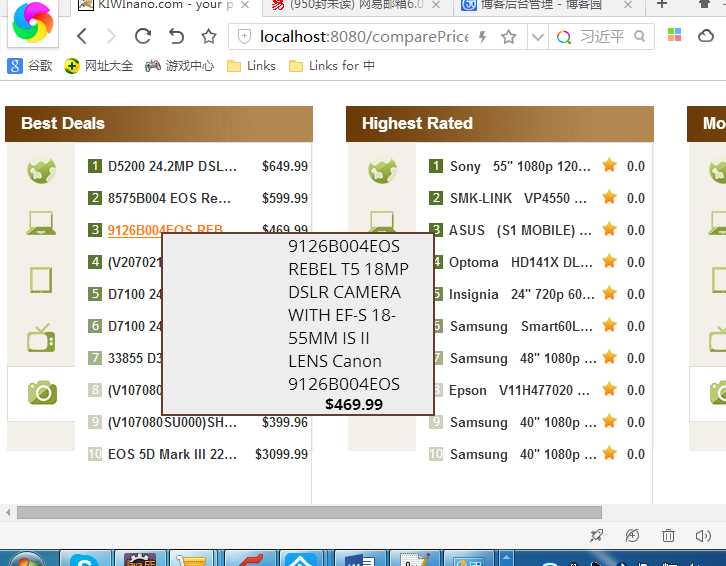
(不正常情况)
2:如果调节显示器或者操作系统的显示分辨率。不会出现网页不正常的情况。
举个例子,我把分辨率降低后。浏览器包不下了,但是网页样式没有错误。

(浏览器只能部分显示)
标签:
原文地址:http://www.cnblogs.com/rgnh/p/4738533.html