标签:

1、


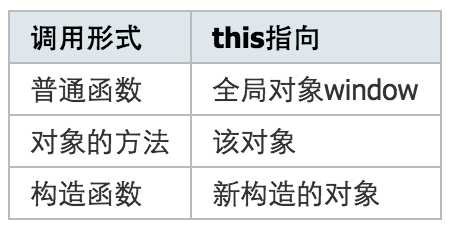
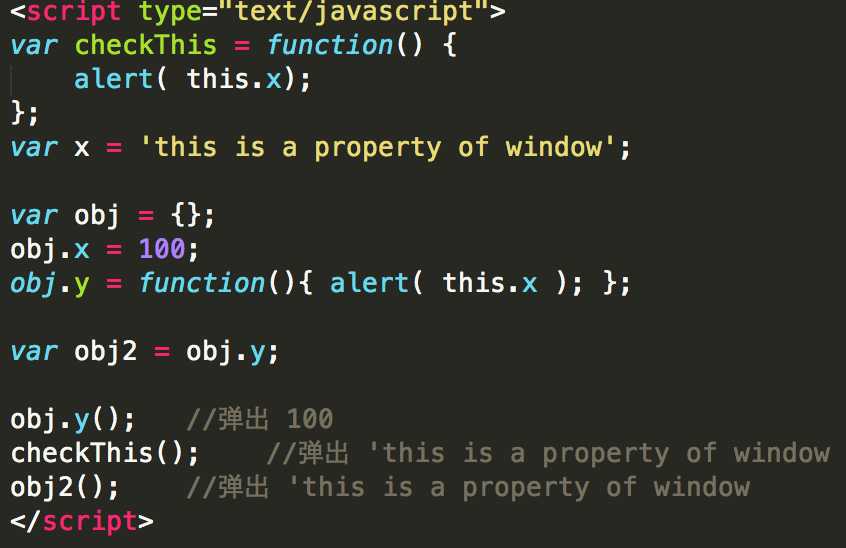
在JavaScript的变量作用域里有一条规则“全局变量都是window对象的属性”。当执行 checkThis() 时相当于 window.checkThis(),因此,此时checkThis函数体内的this关键字的指向变成了window对象,而又因为window对象有一个x属性( ‘this is a property of window‘),所以会弹出 ‘this is a property of window‘。
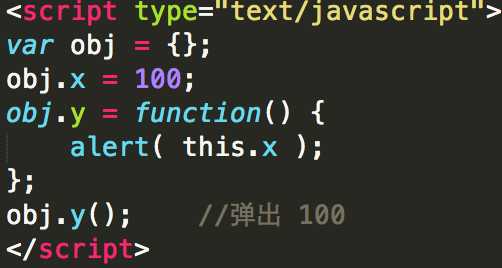
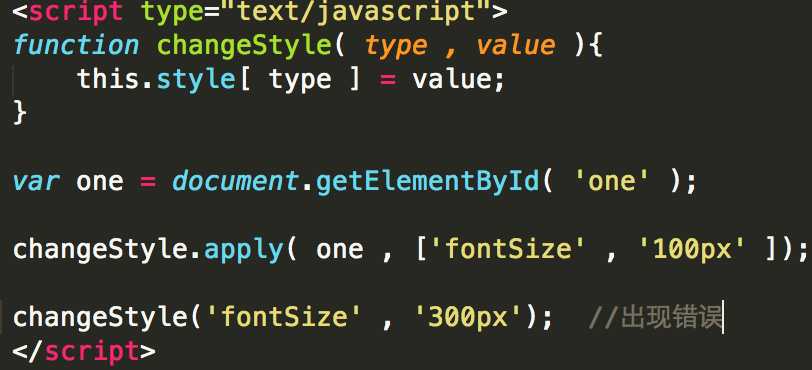
2、call和apply可以重新定义函数的执行环境,即this的指向

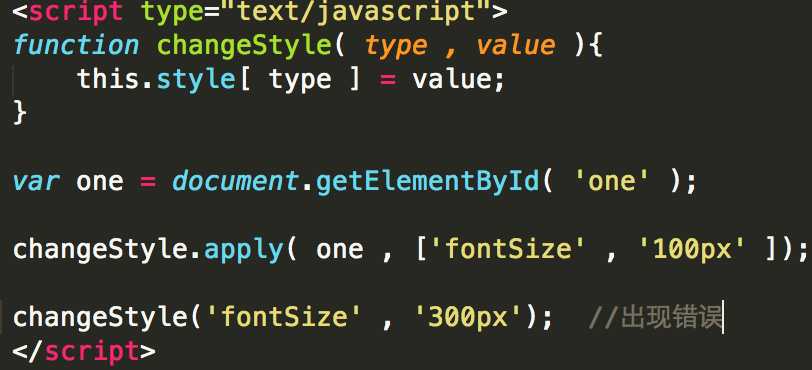
注意changeStyle.call() 中有三个参数,第一个参数用于指定该函数将被哪个对象所调用。这里指定了one,也就意味着,changeStyle函数将被one调用,因此函数体内this指向是one对象。而第二个和第三个参数对应的是changeStyle函数里的type和value两个形参。

apply的用法和call大致相同,只有一点区别,apply只接受两个参数,第一个参数和call相同,第二个参数必须是一个数组,数组中的元素对应的就是函数的形参。
3、


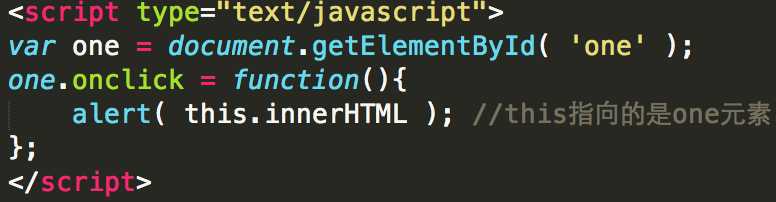
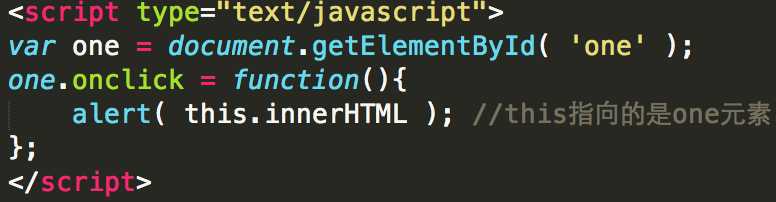
4、监听事件中this

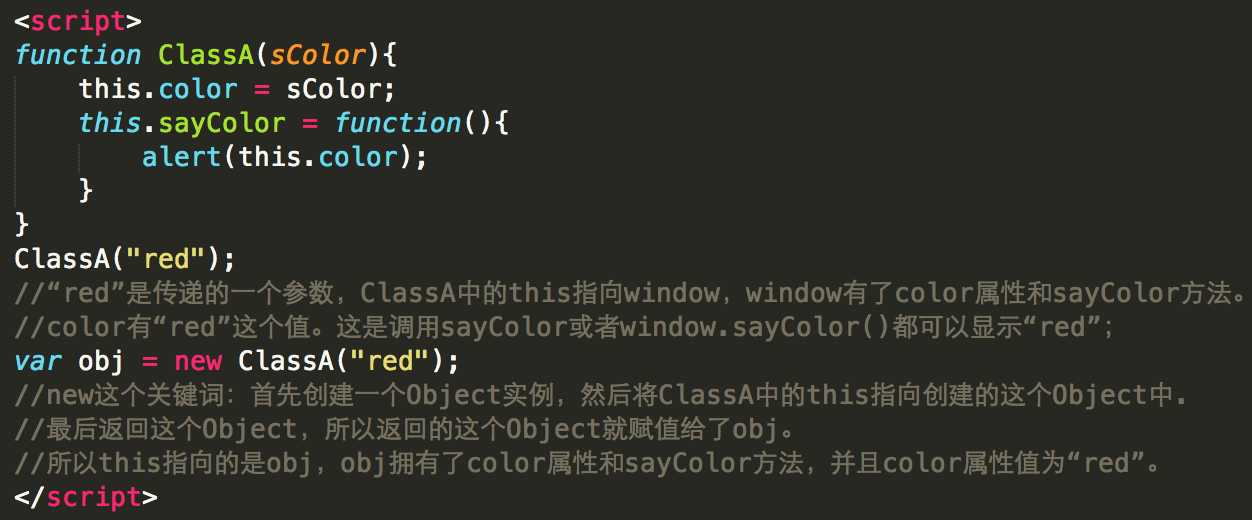
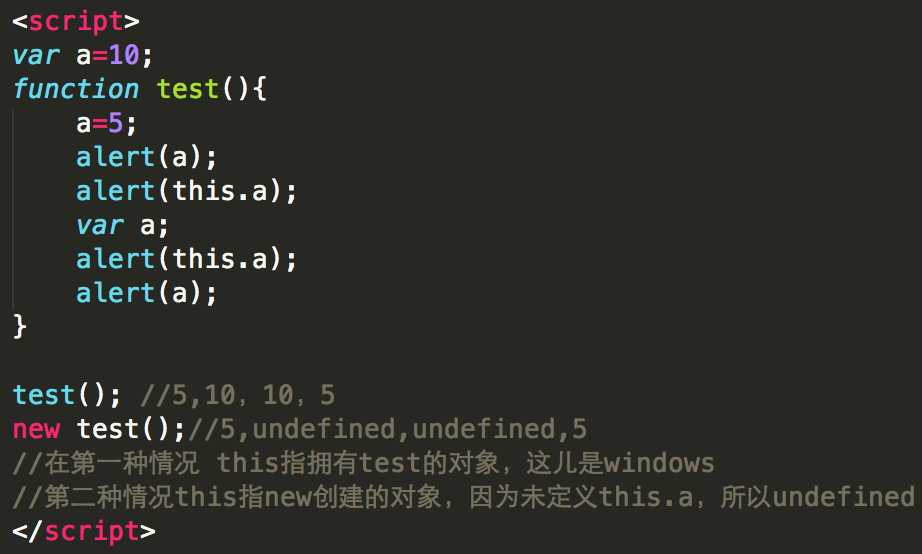
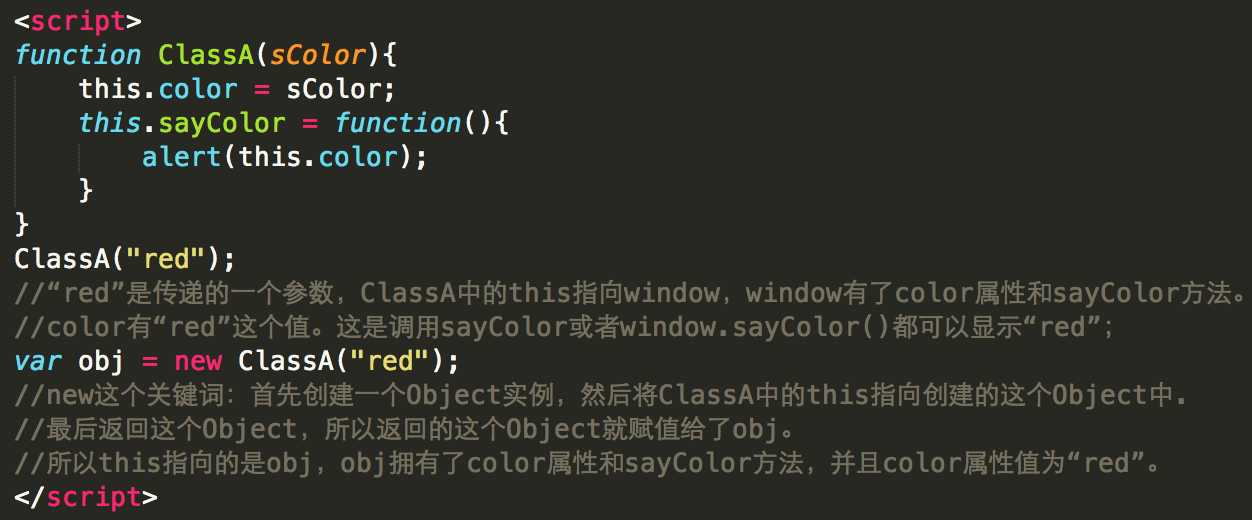
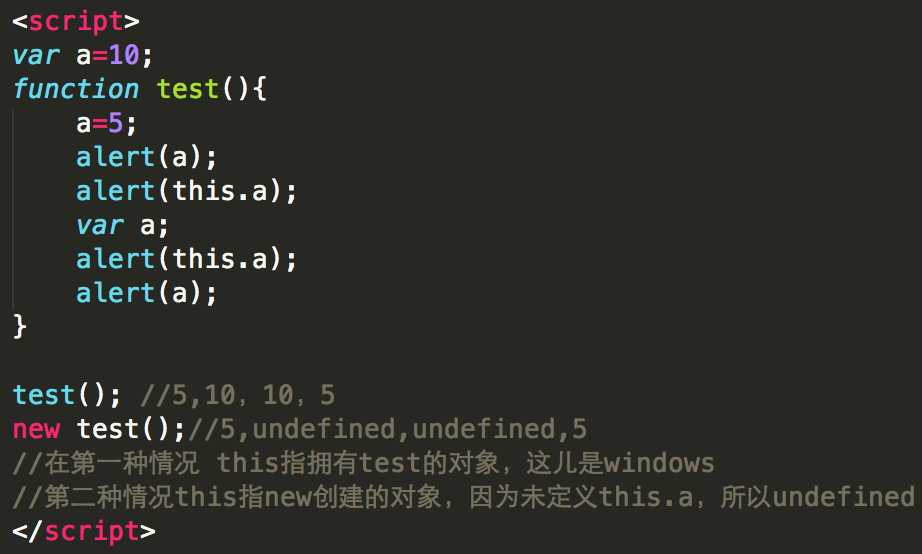
5、new与不new的区别,是类还是函数看调用方式


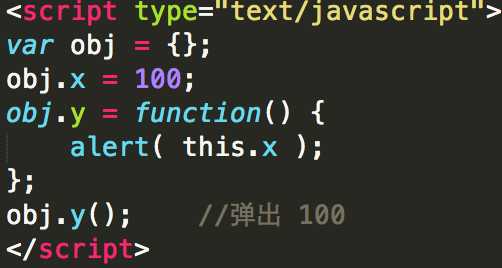
6、在Javascript中,this指向函数执行时的当前对象。而非声明环境有关
In JavaScript, as in most object-oriented programming languages, this is a special keyword that is used within methods to refer to the object on which a method is being invoked.The this keyword is relative to the execution context, not the declaration context.
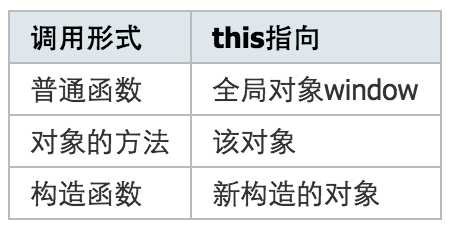
1、当没有明确的执行时的当前对象时,this指向全局对象window。
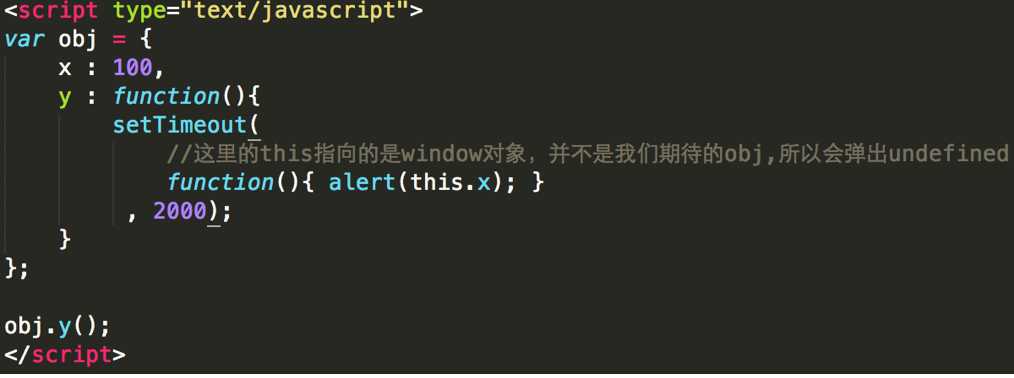
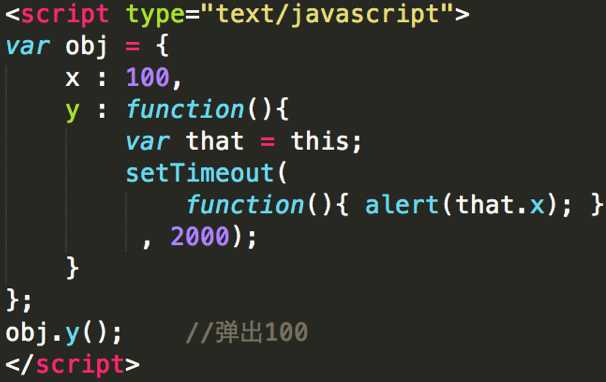
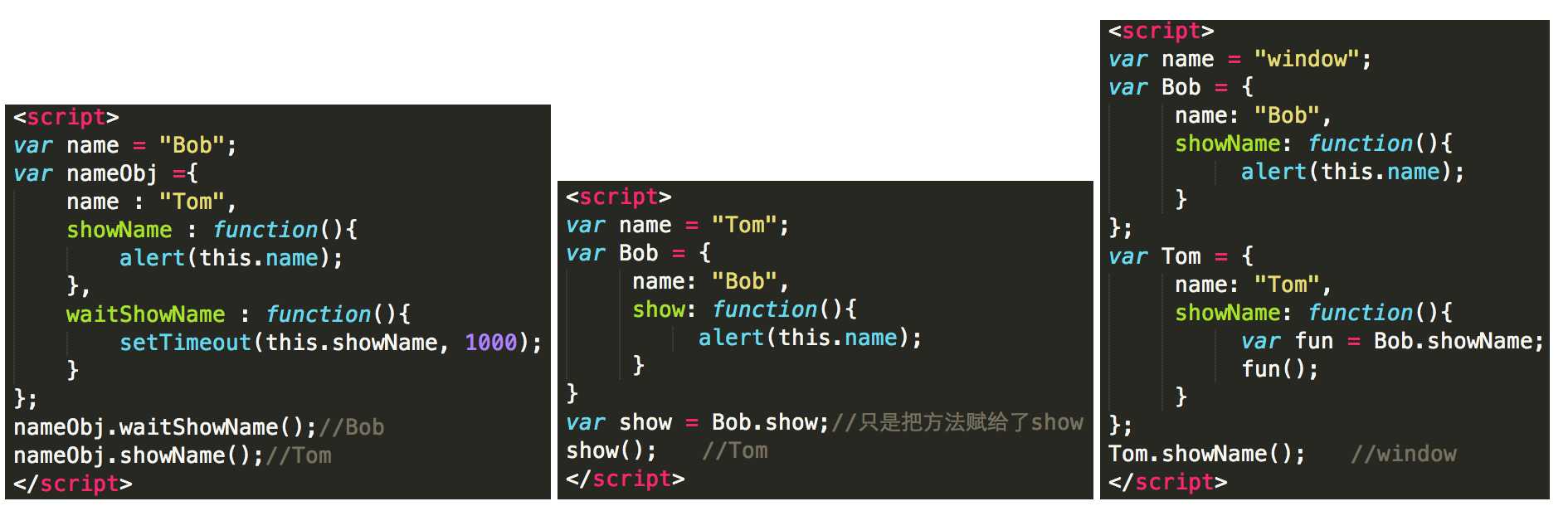
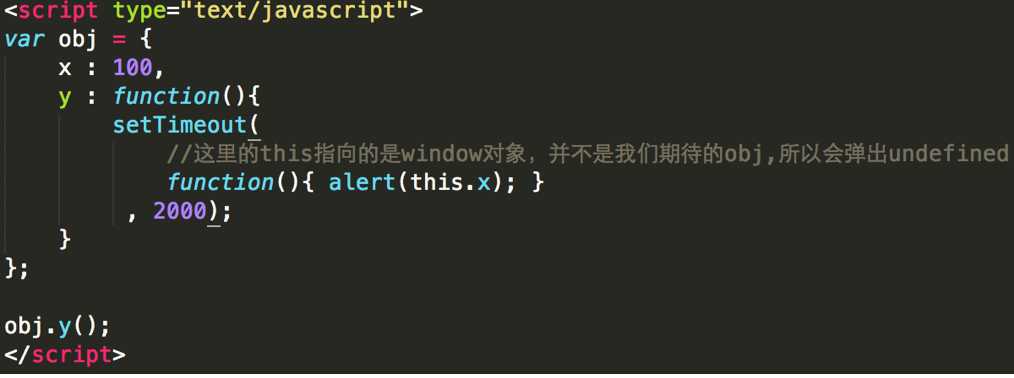
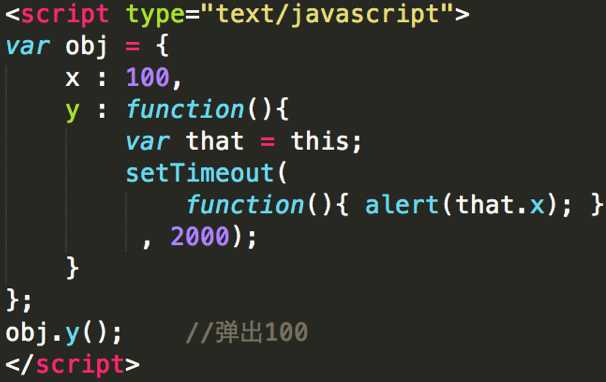
2、在浏览器中setTimeout、setInterval和匿名函数执行时的当前对象是全局对象window,这条我们可以看成是上一条的一个特殊情况。
3、对于eval函数,其执行时候似乎没有指定当前对象,但实际上其this并非指向window,因为该函数执行时的作用域是当前作用域,即等同于在该行将里面的代码填进去。
4、new关键字后的构造函数中的this指向用该构造函数构造出来的新对象
this关键字
标签:
原文地址:http://www.cnblogs.com/chenlogin/p/4739466.html