标签:
由于代码太多,服务器不允许,所以就只能把代码分出一部分,另外一部分上传截图。





重要方法代码如下:(不是截图是代码)
#pragma mark - 收藏按钮点击事件
-(void)loveBtnClick
{
if (!isLove) {
[loveBtn setImage:[UIImage imageNamed:@"playing_btn_in_myfavor@2x.png"] forState:UIControlStateNormal];
isLove=YES;
/**
*成功收藏歌曲的背景控件label
*/
loveLabel=[[UILabel alloc]initWithFrame:CGRectMake(0, 41, self.view.bounds.size.width, 35)];
loveLabel.backgroundColor=[UIColor orangeColor];
/**
*UIView成功收藏动画
*/
[UIView animateWithDuration:1 animations:^{
loveLabel.frame=CGRectMake(0, 66, self.view.bounds.size.width, 35);
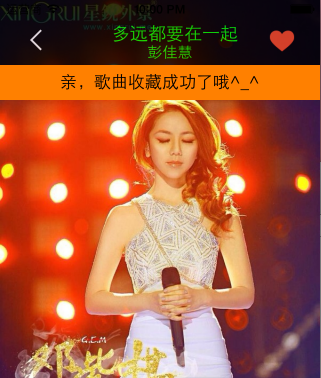
loveLabel.text=@"亲,歌曲收藏成功了哦^_^";
loveLabel.textAlignment=1;
loveLabel.font=[UIFont systemFontOfSize:17];
[imageView addSubview:loveLabel];
} completion:^(BOOL finished)
{
[self performSelector:@selector(labelHidden) withObject:nil afterDelay:2];
}];
}
else
{
[loveBtn setImage:[UIImage imageNamed:@"playing_btn_love@2x.png"] forState:UIControlStateNormal];
isLove=NO;
/**
*取消收藏歌曲的背景控件label
*/
loveLabel=[[UILabel alloc]initWithFrame:CGRectMake(0, 41, self.view.bounds.size.width, 35)];
loveLabel.backgroundColor=[UIColor orangeColor];
/**
*UIView取消收藏动画
*/
[UIView animateWithDuration:1 animations:^{
loveLabel.frame=CGRectMake(0, 66, self.view.bounds.size.width, 35);
loveLabel.text=@"亲,你取消了收藏哦-_-";
loveLabel.textAlignment=1;
loveLabel.font=[UIFont systemFontOfSize:17];
[imageView addSubview:loveLabel];
} completion:^(BOOL finished)
{
[self performSelector:@selector(labelHidden) withObject:nil afterDelay:2];
}];
}
}
-(void)labelHidden
{
loveLabel.transform=CGAffineTransformIdentity;
loveLabel.hidden=YES;
}
#pragma mark - 播放按钮点击事件
-(void)playBtnPlay
{
if (isPlaying)
{
[playBtn setImage:[UIImage imageNamed:@"playing_btn_play_h@2x.png"] forState:UIControlStateNormal];
[playBtn setImage:[UIImage imageNamed:@"playing_btn_play_n@2x.png"] forState:UIControlStateNormal];
[player stop];
NSLog(@"已经暂停");
isPlaying=NO;
totalTimelabel.text=[NSString stringWithFormat:@"0%d:%d",(int)player.duration/60,(int)player.duration%60];
}
else
{
[player play];
NSLog(@"正在播放");
timer=[NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(time) userInfo:nil repeats:YES];
j=0;
totalTimelabel.text=[NSString stringWithFormat:@"0%d:%d",(int)player.duration/60,(int)player.duration%60];
timelabel.text=[NSString stringWithFormat:@"%.1f",player.currentTime];
[playBtn setImage:[UIImage imageNamed:@"playing_btn_pause_h@2x.png"] forState:UIControlStateNormal];
[playBtn setImage:[UIImage imageNamed:@"playing_btn_pause_n@2x.png"] forState:UIControlStateNormal];
isPlaying=YES;
}
}
#pragma mark - 下一首按钮点击事件
-(void)nextMusic
{
imageView.image=[UIImage imageNamed:@"wanglihong.jpg"];
titleLabel.text=@"浮夸";
playerLabel.text=@"陈奕迅";
if (isPlaying)
{
NSLog(@"---下一首-----");
[player stop];
NSURL* url=[[NSBundle mainBundle]URLForResource:@"浮夸.mp3" withExtension:nil];
player=[[AVAudioPlayer alloc]initWithContentsOfURL:url error:nil];
[player prepareToPlay];
isPlaying=NO;
[player play];
isPlaying=YES;
}
}
#pragma mark - 上一首按钮点击事件
-(void)preMusic
{
imageView.image=[UIImage imageNamed:@"gem.jpeg"];
titleLabel.text=@"多远都要在一起";
playerLabel.text=@"彭佳慧";
if (isPlaying)
{
NSLog(@"---上一首-----");
[player stop];
NSURL* url=[[NSBundle mainBundle]URLForResource:@"多远都要在一起.mp3" withExtension:nil];
player=[[AVAudioPlayer alloc]initWithContentsOfURL:url error:nil];
[player prepareToPlay];
isPlaying=NO;
[player play];
isPlaying=YES;
}
}
#pragma mark - 定时器方法
-(void)time
{
NSLog(@"------调用该方法------");
j++;
for (int i=0; i<slider.maximumValue+1; i++) {
totalTimelabel.text=[NSString stringWithFormat:@"0%d:%d",(int)player.duration/60,(int)player.duration%60];
if ((int)player.currentTime%60<10) {
timelabel.text=[NSString stringWithFormat:@"0%d:0%d",(int)player.currentTime/60,(int)player.currentTime%60];
}
else
{
timelabel.text=[NSString stringWithFormat:@"0%d:%d",(int)player.currentTime/60,(int)player.currentTime%60];
}
progressView.progress=player.currentTime/player.duration;
}
if (j==slider.maximumValue) {
NSLog(@"歌曲播放完成");
[timer invalidate];
isPlaying=NO;
[playBtn setImage:[UIImage imageNamed:@"playing_btn_play_h@2x.png"] forState:UIControlStateNormal];
}
}
运行结果如下:


 (呵呵,不好意思,最后两个字打错了,是消失)
(呵呵,不好意思,最后两个字打错了,是消失)
标签:
原文地址:http://my.oschina.net/iOSliuhui/blog/494199