标签:
首先附上源码,可以下载!
http://yunpan.cn/cd9ivPcL4ayQT (提取码:d8a5)
在建立导航菜单的时候,我们首先布局一个(" 头"+【左,右(自适应)】+”尾“)的HTML页面;
来看一下HTML页面的编写:
<div id="container"> <div id="head"></div> <div id="mainContent"> <div id="sidebar"></div> <div id="content"></div> </div> <div id="footer"></div> </div>
这个是代码布局的样式具体请看全部HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>五种常用的导航菜单</title> <!-- @头部:一级导航菜单 @尾部:二级导航菜单 @左侧:树状导航菜单 @右侧靠左:悬浮式导航菜单 @右侧靠右:手风琴式导航菜单 @autor:EthanCoco @date:2015-08-18 @email:lijianlin0204@163.com --> </head> <body> <div id="container"> <!--这是一个整个页面包含的祖先级div --> <div id="header">this is a header use to put level one navigation menu</div><!--这个是头部的一个div,如果把中间的左右看成一块的话,就有三层这是第一层--> <div id="mainContent"><!--这是第二层,第二层又包含左右两个子div--> <div id="sidebar">this is a side bar use to put multileve tree navigation menu</div><!--这是左侧div--> <div id="content">this ia a content :the content left suspension(rig or left ) navigation,right accordion style navigation menu</div><!--这是右侧div--> </div> <div id="footer">this is a footer use to put level two navigation menu</div><!--这是第三层--> </div> </body> </html>
下面我们来看看怎么把它布局成(" 头"+【左,右(自适应)】+”尾“)的形式,问我们通过css样式来控制,建立css样式文件ethanNavMenu.css,把它引入到HTML中
来看一下CSS布局样式:
body{font-family:Verdana;font-size:12px;margin:0;} /*这个就没有什么好解释的了*/ #container{margin:0 auto;width:100%;} #header{height:40px;background:#9c6;margin-bottom:5px; text-align:center;} #mainContent{height:600px;margin-bottom:5px;} #sidebar{float:left;height:600px;width:300px;background:#c9f;} #content{margin-left:305px !important; margin-left:302px;height:600px;background:LavenderBlush; } #footer{height:200px;background:#9c6;}
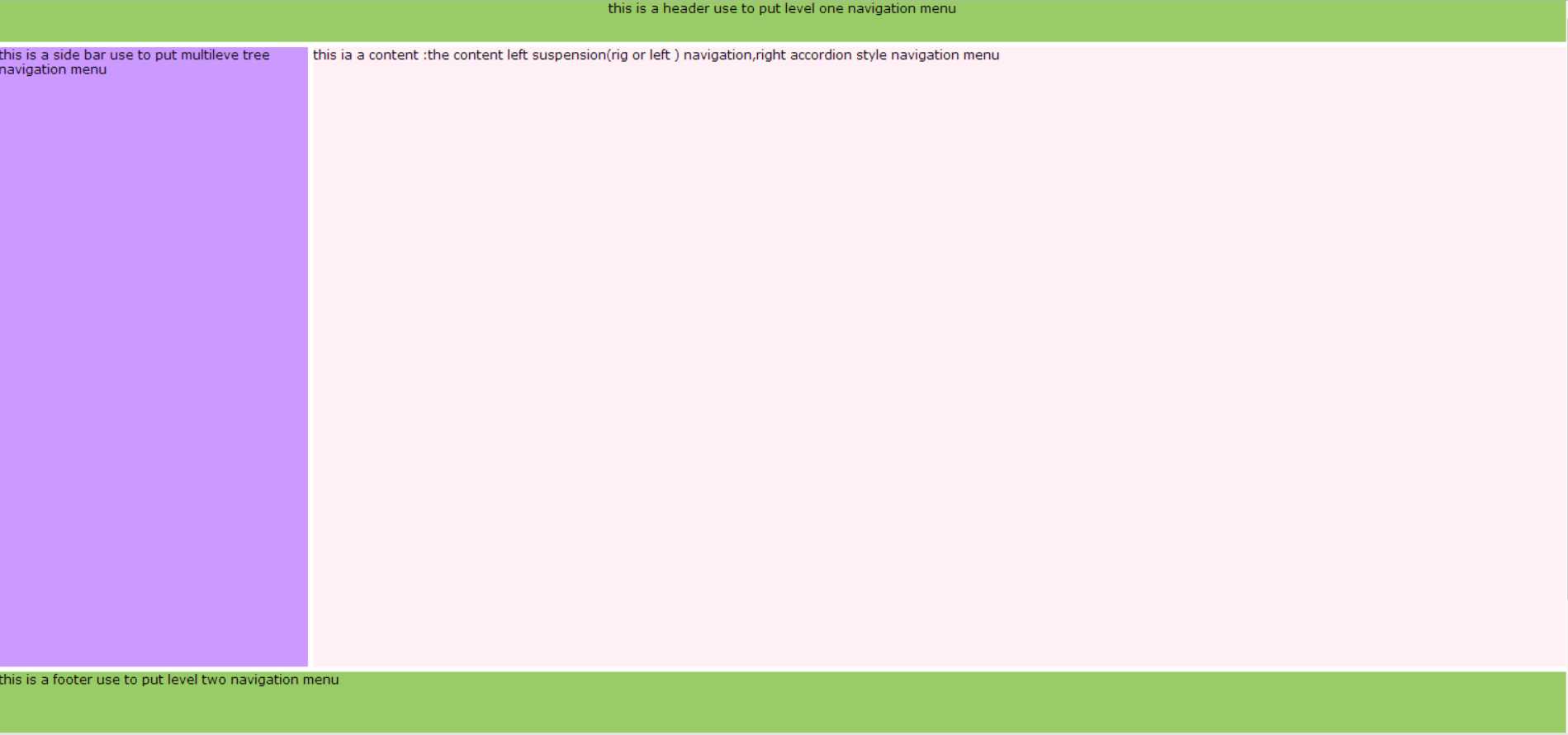
看一下页面图片:

好了,整个页面布局就弄好了,然后我们来写导航;
下面代码中myalert()是原生自定义弹出框,turnUrl()是自定义跳转函数,代码稍后附出
(一)首先,我们来看”一级导航“的实现:
第一步:我们在HTML的id="header"的div中添加如下代码:
下面代码中myalert()是原生自定义弹出框,代码稍后附出。
<div id="nav"> <div id="navBar"> <div class="one"></div> <div class="two"></div> </div> <ul> <li><a href="http://www.cnblogs.com/jianyeLee/">我的博客</a></li> <li><a href="javascript:myalert(‘我的微信dyznzyl‘)">我的微信</a></li> <li><a href="javascript:myalert(‘我的QQ2319048747‘)">我的QQ</a></li> <li><a href="javascript:myalert(‘我的邮箱lijianlin0204@163‘)">我的邮箱</a></li> <li><a href="javascript:myalert(‘我的邮箱lijianlin0204@163‘)">联系作者</a></li> </ul> </div>
第二步:现在来写css:首先在#header{}中再增加这几行代码,主要是设置背景颜色的样式,不加也无所谓:
background: -webkit-linear-gradient(top, #9c6 0%, #2c2d33 100%);
background: -moz-linear-gradient(top, #9c6 0%, #2c2d33 100%);
background: -o-linear-gradient(top, #9c6 0%, #2c2d33 100%);
background: -ms-linear-gradient(top, #9c6 0%, #2c2d33 100%);
background: linear-gradient(top, #9c6 0%, #2c2d33 100%);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
然后设置添加在HTML中一级导航的css样式:
#nav{width:960px;height:40px;line-height: 35px;position: relative;text-align:left;margin-left:320px; } #navBar{position: absolute;top: 37px;} .one{height: 2px;background: #fff;overflow:hidden} .two{height: 1px;background: #aaa;overflow:hidden} #header ul li{float:left;list-style: none} #header ul li a{padding: 12px 15px;text-align: center;color: #fff;font-size: 14px; font-weight: bold;font-family: ‘宋体‘; text-decoration: none}
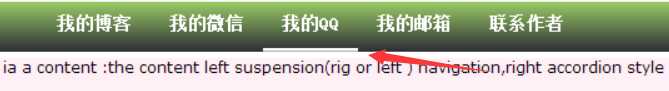
看一下网页显示图片:

第三步:js编写
这样就差不多好了,可是这样没有一级菜单的的感觉啊!干巴巴的,不就是UL LI做成的普通链接样的么,别急我们通过js来控制,编写ethanNavMenu.js文件
同时引入到HTML页面中去,我们用jQuery的方式编写,我们还有引入jquery.js(可以到jQuery官网下载):<script type="text/javascript" src="../js/jquery.js"></script>
和<script type="text/javascript" src="ethanNavMenu.js"></script>
看js代码:
/* **@EthanCoco原创导航菜单js **@autor:EthanCoco **@date:2015-08-18 **@email:lijianlin0204@163.com */ ;$(function(){//别忘了最好在前面加个分号 /**********************开始一级菜单****************************/ //use strict添加严格模式 ‘use strict‘; var tagNav = document.getElementById(‘nav‘); var tagBar = document.getElementById(‘navBar‘); //getElementsByTagName 返回的是一个数组, 【0】 表示取返回数组里面的第一个元素 var tagLi =tagNav.getElementsByTagName(‘ul‘)[0].getElementsByTagName(‘li‘); var speed= 0; var timer, i , n, changeWidth; //offsetWidth = width + padding + border, //tagLi在上面是返回一个数组,tagLi[0]就是去第一个元素,并设置他的宽度 //tagBar.style.width相当于:(document.getElementById(‘navBar‘).style.width;)获得整数值 tagBar.style.width = tagLi[0].offsetWidth + ‘px‘; function sports(n, m) { timer = setInterval(function () { speed = (n - tagBar.offsetLeft) / 10; //Math.ceil()执行向上舍入,即它总是将数值向上舍入为最接近的整数; //Math.floor()执行向下舍入,即它总是将数值向下舍入为最接近的整数; //Math.round()执行标准舍入,即它总是将数值四舍五入为最接近的整数(这也是我们在数学课上学到的舍入规则)。 speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed); if (tagBar.offsetLeft === n) { clearInterval(timer); } else { //offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 tagBar.style.left = tagBar.offsetLeft + speed + ‘px‘; } changeWidth = m - tagBar.offsetWidth; changeWidth = changeWidth > 0 ? Math.ceil(speed) : Math.floor(speed); tagBar.style.width = m + changeWidth + ‘px‘; }, 20); } for (i = 0; i < tagLi.length; i += 1) { tagLi[i].onmouseover = function () { clearInterval(timer); sports(this.offsetLeft, this.offsetWidth); }; tagLi[i].onmouseout = function () { clearInterval(timer); sports(0, tagLi[0].offsetWidth); }; } /**********************结束一级菜单****************************/ });
好了,然后我们来看看网页页面又是怎么样的呢?

看到多了个下标跟随鼠标的移动而移动,哎哟,这样看起来就像导航菜单了。
好了一级菜单就到此结束了。下面来看看手风琴式菜单 (引用jQueryUI和jQueryUICSS辅助)
(二)、手风琴式菜单 (引用jQueryUI和jQueryUICSS辅助)
第一步:在HTML中的id="content"的div中添加如下代码:
<div id="accordion"> <h1>jQuery插件</h1> <div class="plugin"> <button onclick="javascript:turnUrl(‘4731439.html‘)">图片渐入渐出</button> <button onclick="javascript:turnUrl(‘4727434.html‘)">jQuery插件(一)</button> <button onclick="javascript:turnUrl(‘4728564.html‘)">jQuery插件(二)</button> <button onclick="javascript:turnUrl(‘4733514.html‘)">提示弹出框</button> </div> <h1>DIV+CSS</h1> <div class="plugin"> <button onclick="javascript:turnUrl(‘4712396.html‘)">细节详解</button> <button onclick="javascript:turnUrl(‘4709583.html‘)">常用语句</button> </div> <h1>博客邮箱</h1> <div class="plugin"> <button onclick="javascript:turnUrl()">博客</button> <button onclick="javascript:myalert(‘我的邮箱lijianlin0204@163.com,如有什么问题,发邮件给我!‘)">邮箱</button> </div> </div>
第二步:我们需要引入jQueryUI和jQueryUICSS来辅助,这是里面自带的一种,把它放在HTML中:
<link rel="stylesheet" type="text/css" href="../css/jquery-ui.css">
<script type="text/javascript" src="../js/jquery.ui.js"></script>
在css中#content下添加如下样式:
/* <!-- 开始 手风琴式菜单css 引用jQueryUI和jQueryUICSS辅助 --> */ #accordion{width:300px;} #accordion .plugin{background :LightCyan; color : DarkMagenta; height:140px;} #accordion .plugin button{width:150px;} /* <!-- 开始 手风琴式菜单css 引用jQueryUI和jQueryUICSS辅助 --> */
第三步:编写js,在结束一级菜单后面添加即可:
/**********************开始手风琴式菜单****************************/ $(‘#accordion‘).accordion({//accordion这个函数,就是jQueryUI提供的,跟validate,cookie,datepicker等一样的,只要引用就可以,这样$(‘#id‘).accordion(); collapsible : false, icons : { //改变下来的样式头标 "header" : "ui-icon-plus", "activeHeader" : "ui-icon-minus", }, activate : function(event,ui){ $(‘#accordion‘).css(‘background‘,‘yellow‘); }, }).css(‘float‘,‘right‘); $(‘#accordion .plugin button‘).button(); //通过jQueryUICSS设置button按钮的样式 /**********************结束手风琴式菜单****************************/
在页面看看图的样式:

(三)、左或右悬浮式菜单
第一步:在继手风琴下面加入此代码,也同样是在id="content"下的div模块中,以左侧为例:
<!-- 开始 左侧悬浮菜单 --> <div id="side_left_menu"> <ul class="side_list"> <li> <div class="side_text"> <h2><a href="javascript:turnUrl()" >我的博客</a></h2> </div> </li> <li> <div class="side_text"> <h2><a href="javascript:myalert(‘有什么问题,邮箱给我lijianlin0204@163.com‘)" >我的邮箱</a></h2> </div> </li> <li> <div class="side_text"> <h2><a href="javascript:myalert(‘我的微信dyznzyl‘)" >我的微信</a></h2> </div> </li> <li> <div class="side_text"> <h2><a href="javascript:myalert(‘我的QQ2319048747‘)" >我的QQ</a></h2> </div> </li> <li> <div class="side_text"> <h2><a href="javascript:myalert(‘我的微信dyznzyl‘)" >微信优先</a></h2> </div> </li> </ul> </div> <!-- 结束 左侧悬浮菜单 -->
第二步:加入css样式
/* <!-- 开始 左侧悬浮菜单 --> */ #side_left_menu{width:250px; height:600px; position:absolute; z-index: 10; margin-left:305px; top:60px; } #side_left_menu .side_list{width:100%;height:auto; } #side_left_menu .side_list li{ float:left; width:200px; margin:0 auto; height:40px; margin-bottom:10px; box-shadow:2px 2px 4px rgba(0, 0, 0, 0.2); -webkit-transition:0.3s all ease; -moz-transition:0.3s all ease; -ms-transition:0.3s all ease; -o-transition:0.3s all ease; transition:0.3s all ease; overflow:hidden; position:relative; border-right:5px solid orange; list-style-type : none; } #side_left_menu .side_list li:hover{ background:Magenta; background: -webkit-linear-gradient(top, Magenta 0%, #2c2d33 100%); background: -moz-linear-gradient(top, Magenta 0%, #2c2d33 100%); background: -o-linear-gradient(top, Magenta 0%, #2c2d33 100%); background: -ms-linear-gradient(top, Magenta 0%, #2c2d33 100%); background: linear-gradient(top, Magenta 0%, #2c2d33 100%); -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; box-shadow:2px 2px 4px rgba(0, 0, 0, 0.4); border-right:5px solid #fff; } #side_left_menu .side_text h2,#side_left_menu .side_text a{ font-family:"Microsoft YaHei"; color:GhostWhite; text-shadow:1px 2px 4px #999; font-size:20px; font-weight:normal; -webkit-transition:0.3s all ease; -moz-transition:0.3s all ease; -ms-transition:0.3s all ease; -o-transition:0.3s all ease; line-height: 45px; padding: 0px; margin: 0px; text-align: left; float: left; text-decoration:none; } #side_left_menu .side_text h3{ font-family:Verdana; font-size:14px;color:#666; font-weight:normal;-webkit-transition:0.3s all ease; -moz-transition:0.3s all ease;-ms-transition:0.3s all ease; -o-transition:0.3s all ease; } #side_left_menu .side_list li:hover h2, #side_left_menu .side_list li:hover a{ color:LightPink; font-size:28px; text-shadow:1px 2px 4px #333; text-decoration:underline; } #side_left_menu .side_list li:hover .side_text h3{color:#F60;font-size:18px;} #side_left_menu .side_list li:hover .icon{color:#F90;font-size:50px;} #side_left_menu .side_list li:hover .side_text{ -webkit-animation-name:shake;-moz-animation-name:shake; } #side_left_menu .side_text{ width:180px;height:auto; float:right;height:50px;-webkit-animation:.5s .2s ease both; -moz-animation:1s .2s ease both; } /* <!-- 结束 左侧悬浮菜单 --> */
此为纯css+div制作
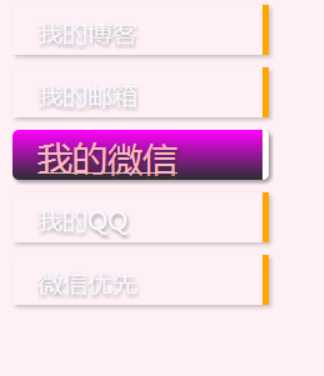
看网页显示:

(四)、二级菜单 纯div+css
在HTML的id=footer中的div中添加如下代码:
<ul class="menu"> <li><a href="javascript:turnUrl()">博客首页</a></li> <li><a href="javascript:myalert(‘我的微信dyznzyl‘)">Jquery插件</a> <ul> <li><a href="javascript:turnUrl(‘4731439.html‘)" class="documents">图片渐入渐出</a></li> <li><a href="javascript:turnUrl(‘4727434.html‘)" class="messages">jQuery插件(一)</a></li> <li><a href="javascript:turnUrl(‘4728564.html‘)" class="signout">jQuery插件(二)</a></li> <li><a href="javascript:turnUrl(‘4733514.html‘)" class="signout">提示弹出框</a></li> </ul> </li> <li><a href="javascript:myalert(‘我的邮箱lijianlin0204@163.com‘)">DIV+CSS</a> <ul> <li><a href="javascript:turnUrl(‘4712396.html‘)" class="documents">细节详解</a></li> <li><a href="javascript:turnUrl(‘4709583.html‘)" class="messages">常用语句</a></li> <li><a href="javascript:myalert(‘我的邮箱lijianlin0204@163.com‘)" class="signout">我的邮箱</a></li> </ul> </li> <li><a href="javascript:myalert(‘我的QQ2319048747‘)">我的联系</a> <ul> <li><a href="javascript:myalert(‘我的邮箱lijianlin0204@163.com‘)" class="documents">我的邮箱</a></li> <li><a href="javascript:myalert(‘我的QQ2319048747‘)" class="messages">我的QQ</a></li> <li><a href="javascript:myalert(‘我的微信dyznzyl‘)" class="signout">我的微信</a></li> </ul> </li> <li><a href="javascript:myalert(‘我的微信dyznzyl‘)">微信优先</a></li> </ul>
第二步:编写css:
#footer .menu{margin-left : 350px;height: 40px;width: 505px;background: #DDA0DD; background: -webkit-linear-gradient(top, #DDA0DD 0%, #2c2d33 100%); background: -moz-linear-gradient(top, #DDA0DD 0%, #2c2d33 100%); background: -o-linear-gradient(top, #DDA0DD 0%, #2c2d33 100%); background: -ms-linear-gradient(top, #DDA0DD 0%, #2c2d33 100%); background: linear-gradient(top, #DDA0DD 0%, #2c2d33 100%); -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } #footer .menu li{position: relative;list-style: none;float: left;display: block;height: 40px;} #footer .menu li a{ display: block; padding: 0 14px; margin: 6px 0; line-height: 28px; text-decoration: none; border-left: 1px solid #393942; border-right: 1px solid #4f5058; font-family: Helvetica, Arial, sans-serif; font-weight: bold; font-size: 13px; color: #f3f3f3; text-shadow: 1px 1px 1px rgba(23,33,19,45); -webkit-transition: color .3s ease-in-out; -moz-transition: color .3s ease-in-out; -o-transition: color .3s ease-in-out; -ms-transition: color .3s ease-in-out; transition: color .3s ease-in-out; } #footer .menu li:first-child a { border-left: none; } #footer .menu li:last-child a { border-right: none; } #footer .menu li:hover > a { color: #8fde62; } /* Sub Menu */ #footer .menu ul { position: absolute; top: 40px; left: 0; opacity: 0; background: #F0FFFF; -webkit-border-radius: 0 0 5px 5px; -moz-border-radius: 0 0 5px 5px; border-radius: 0 0 5px 5px; -webkit-transition: opacity .25s ease .1s; -moz-transition: opacity .25s ease .1s; -o-transition: opacity .25s ease .1s; -ms-transition: opacity .25s ease .1s; transition: opacity .25s ease .1s; } #footer .menu li:hover > ul { opacity: 1; } #footer .menu ul li { height: 10px; overflow: hidden; padding: 0; -webkit-transition: height .25s ease .1s; -moz-transition: height .25s ease .1s; -o-transition: height .25s ease .1s; -ms-transition: height .25s ease .1s; transition: height .25s ease .1s; } #footer .menu li:hover > ul li { height: 36px; overflow: visible; padding: 0; } #footer .menu ul li a { width: 140px; padding: 4px 0 4px 40px; margin: 0; border: none; border-bottom: 1px solid #353539; } #footer .menu ul li:last-child a { border: none; } /* Icons */ #footer .menu a.documents { background: url(images/docs.png) no-repeat 6px center; } #footer .menu a.messages { background: url(images/bubble.png) no-repeat 6px center; } #footer .menu a.signout { background: url(images/arrow.png) no-repeat 6px center; }
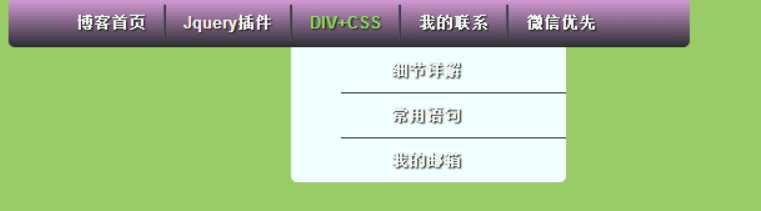
看网页页面显示:

(五)、树状菜单
第一步、在HTML中的div id="sidebar"下面添加如下代码,并为div id="sidebar" 添加一个class="menuTree":
<ul> <li class="par_tree"><a href="javascript:void(0)">我的联系</a> <ul> <li class="par_tree"><a href="#">我的微信</a> <ul><li class="son_tree" ><a href="javascript:myalert(‘加个微信做个朋友!‘)">dyznzyl</a></li></ul> </li> <li class="par_tree"><a href="#">我的邮箱</a> <ul><li class="son_tree"><a href="javascript:myalert(‘有关问题请发我邮箱!‘)">lijianlin0204@163.com</a></li></ul> </li> <li class="par_tree"><a href="#">我的QQ</a> <ul><li class="son_tree"><a href="javascript:myalert(‘加QQ不如加微信吧!‘)">2319048747</a></li></ul> </li> </ul> </li> <li class="par_tree"><a href="javascript:void(0)">我的博客</a> <ul> <li class="par_tree"><a href="javascript:void(0)">HTML学习</a> <ul> <li class="par_tree"><a class="par_tree" href="javascript:void(0)">jQuery插件</a> <ul> <li class="son_tree"><a href="javascript:turnUrl(‘4727434.html‘)">jQuery插件(一)</a></li> <li class="son_tree"><a href="javascript:turnUrl(‘4728564.html‘)">jQuery插件(二)</a></li> <li class="son_tree"><a href="javascript:turnUrl(‘4731439.html‘)">图片渐入渐出</a></li> <li class="son_tree"><a href="javascript:turnUrl(‘4733514.html‘)">提示弹出框</a></li> </ul> </li> <li class="par_tree"><a href="javascript:void(0)">DIV+CSS</a> <ul> <li class="son_tree"><a href="javascript:turnUrl(‘4712396.html‘)">细节详解</a></li> <li class="son_tree"><a href="javascript:turnUrl(‘4709583.html‘)">常用语句</a></li> </ul> </li> <li class="son_tree"><a href="javascript:turnUrl()">博客地址</a></li> </ul> </li> </ul> </li> </ul>
第二步、编写css,在#sidebar下面添加
.menuTree a{outline: none;} .menuTree{width:300px;border:solid 1px black;} .menuTree ul{font-size:100%;padding:5px;margin:0px;} .menuTree ul li {list-style:none;padding-left:20px;line-height: 20px;white-space: nowrap;} .menuTree ul li.par_tree a{color:#F4008F;text-decoration:none;padding:0px 2px;} .menuTree ul li.par_tree a:hover{font-weight:blod;font-size:110%;} .menuTree ul li.son_tree a{color:#FB7F2D;text-decoration:none;padding:0px 2px;} .menuTree ul li.son_tree a:hover{font-weight:blod;font-size:110%;} .menuTree ul li.par_tree{background: url(images/collapsed_image.gif) left top no-repeat;} .menuTree ul li.expanded{background: url(images/expended_image.gif) left top no-repeat;}
第三步,我们单独用一个tree.js文件来写他的js,
引入<script type="text/javascript" src="tree.js"></script>到HTML。
if (jQuery) (function($) { $.extend($.fn, { menuTree: function(o, callback) { // Default parameters if (!o) var o = {}; o.data = this.html(); if (o.menuEvent == undefined) o.menuEvent = ‘click‘; if (o.expandSpeed == undefined) o.expandSpeed = 500; if (o.collapseSpeed == undefined) o.collapseSpeed = 500; if (o.expandEasing == undefined) o.expandEasing = null; if (o.collapseEasing == undefined) o.collapseEasing = null; if (o.multiOpenedSubMenu == undefined) o.multiOpenedSubMenu = false; if (o.parentMenuTriggerCallback == undefined) o.parentMenuTriggerCallback = false; if (o.expandedNode == undefined) o.expandedNode = null; $(this).each(function() { function bindTree(t) { var liClickedSelector = callback != undefined ? ‘LI > A‘ : ‘LI.par_tree > A‘; $(t).find(liClickedSelector).bind(o.menuEvent, function() { currentItem = $(this); if ($(this).parent().hasClass(‘par_tree‘)) { if ($(this).parent().hasClass(‘expanded‘)) { // Collapse $(this).parent().find(‘UL‘).slideUp({ duration: o.collapseSpeed, easing: o.collapseEasing }); $(this).parent().removeClass(‘expanded‘).addClass(‘collapsed‘); } else { // Expand if (!o.multiOpenedSubMenu) { $(this).parent().parent().find(‘UL‘).slideUp({ duration: o.collapseSpeed, easing: o.collapseEasing }); $(this).parent().parent().find(‘LI.par_tree‘).removeClass(‘expanded‘).addClass(‘collapsed‘); } $($(this).parent().find("UL")[0]).slideDown({ duration: o.expandSpeed, easing: o.expandEasing }); $(this).parent().removeClass(‘collapsed‘).addClass(‘expanded‘); $(this).parent().find(‘LI.par_tree‘).removeClass(‘expanded‘).addClass(‘collapsed‘); if (o.parentMenuTriggerCallback) callback($(this).attr(‘rel‘)); } } else { callback($(this).attr(‘rel‘)); } return false; }); // Prevent A from triggering the # on non-click events if (o.menuEvent.toLowerCase != ‘click‘) $(t).find(liClickedSelector).bind(‘click‘, function() { return false; }); } // initialization $($(this)).find(":first").show(); bindTree($(this)); // Expend default node if (o.expandedNode) { var elementToExpend = $($(this)).find("a[rel=" + o.expandedNode + "]").parent().parent(); // Collect all UL items that need to be extended var ulMenuElements = new Array(); var i = 0; while (elementToExpend && elementToExpend.find(‘DIV‘).length == 0) { if (elementToExpend[0].tagName == "UL") { ulMenuElements[i] = elementToExpend; i++; } elementToExpend = elementToExpend.parent(); } ulMenuElements = ulMenuElements.reverse() // Extend all collected item (recursive) var i = 0; var openMenu = function() { i++; // skip first ul(root) if (i >= ulMenuElements.length) return; ulMenuElements[i].removeClass(‘collapsed‘).addClass(‘expanded‘); ulMenuElements[i].slideDown({ duration: o.expandSpeed, easing: o.expandEasing, complete: openMenu }); } openMenu(ulMenuElements); } }); } }); })(jQuery);
第四步、在HTML中调用它:
<script type="text/javascript"> $(function() { $(‘#sidebar‘).menuTree(); }); </script>
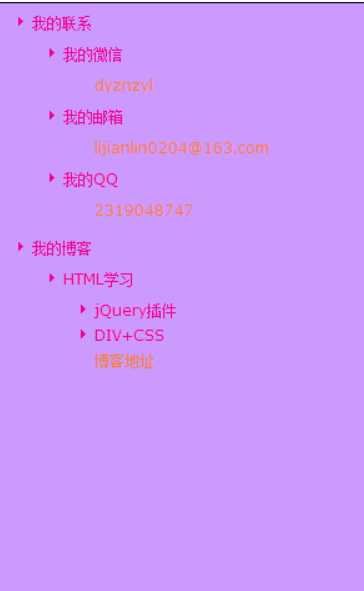
看一下图片:

最后附上整个源码:
HTML部分

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>几种种常用的导航菜单</title> <!-- @头部:一级导航菜单 @尾部:二级导航菜单 @左侧:树状导航菜单 @右侧靠左:悬浮式导航菜单 @右侧靠右:手风琴式导航菜单 @autor:EthanCoco @date:2015-08-18 @email:lijianlin0204@163.com --> <link href="navMenu.css" rel="stylesheet" type="text/css" /> <link rel="stylesheet" type="text/css" href="../css/jquery-ui.css"> <link rel="stylesheet" type="text/css" href="../css/jquery-ui.theme.css"> <script type="text/javascript" src="../js/jquery.js"></script> <script type="text/javascript" src="../js/jquery.ui.js"></script> <script type="text/javascript" src="navMenu.js"></script> <script type="text/javascript" src="tree.js"></script> <script type="text/javascript"> $(function() { $(‘#sidebar‘).menuTree(); }); </script> </head> <body> <div id="container"> <!-- 开始 一级菜单--> <div id="header"> <div id="nav"> <div id="navBar"> <div class="one"></div> <div class="two"></div> </div> <ul> <li><a href="http://www.cnblogs.com/jianyeLee/">我的博客</a></li> <li><a href="javascript:myalert(‘我的微信dyznzyl‘)">我的微信</a></li> <li><a href="javascript:myalert(‘我的QQ2319048747‘)">我的QQ</a></li> <li><a href="javascript:myalert(‘我的邮箱lijianlin0204@163‘)">我的邮箱</a></li> <li><a href="javascript:myalert(‘我的邮箱lijianlin0204@163‘)">联系作者</a></li> </ul> </div> </div> <!-- 结束 一级菜单--> <div id="mainContent"> <div id="sidebar" class="menuTree"> <ul> <li class="par_tree"><a href="javascript:void(0)">我的联系</a> <ul> <li class="par_tree"><a href="#">我的微信</a> <ul><li class="son_tree" ><a href="javascript:myalert(‘加个微信做个朋友!‘)">dyznzyl</a></li></ul> </li> <li class="par_tree"><a href="#">我的邮箱</a> <ul><li class="son_tree"><a href="javascript:myalert(‘有关问题请发我邮箱!‘)">lijianlin0204@163.com</a></li></ul> </li> <li class="par_tree"><a href="#">我的QQ</a> <ul><li class="son_tree"><a href="javascript:myalert(‘加QQ不如加微信吧!‘)">2319048747</a></li></ul> </li> </ul> </li> <li class="par_tree"><a href="javascript:void(0)">我的博客</a> <ul> <li class="par_tree"><a href="javascript:void(0)">HTML学习</a> <ul> <li class="par_tree"><a class="par_tree" href="javascript:void(0)">jQuery插件</a> <ul> <li class="son_tree"><a href="javascript:turnUrl(‘4727434.html‘)">jQuery插件(一)</a></li> <li class="son_tree"><a href="javascript:turnUrl(‘4728564.html‘)">jQuery插件(二)</a></li> <li class="son_tree"><a href="javascript:turnUrl(‘4731439.html‘)">图片渐入渐出</a></li> <li class="son_tree"><a href="javascript:turnUrl(‘4733514.html‘)">提示弹出框</a></li> </ul> </li> <li class="par_tree"><a href="javascript:void(0)">DIV+CSS</a> <ul> <li class="son_tree"><a href="javascript:turnUrl(‘4712396.html‘)">细节详解</a></li> <li class="son_tree"><a href="javascript:turnUrl(‘4709583.html‘)">常用语句</a></li> </ul> </li> <li class="son_tree"><a href="javascript:turnUrl()">博客地址</a></li> </ul> </li> </ul> </li> </ul> </div> <!-- 开始 手风琴式菜单 引用jQueryUI和jQueryUICSS辅助 --> <div id="content"> <div id="accordion"> <h1>jQuery插件</h1> <div class="plugin"> <button onclick="javascript:turnUrl(‘4731439.html‘)">图片渐入渐出</button> <button onclick="javascript:turnUrl(‘4727434.html‘)">jQuery插件(一)</button> <button onclick="javascript:turnUrl(‘4728564.html‘)">jQuery插件(二)</button> <button onclick="javascript:turnUrl(‘4733514.html‘)">提示弹出框</button> </div> <h1>DIV+CSS</h1> <div class="plugin"> <button onclick="javascript:turnUrl(‘4712396.html‘)">细节详解</button> <button onclick="javascript:turnUrl(‘4709583.html‘)">常用语句</button> </div> <h1>博客邮箱</h1> <div class="plugin"> <button onclick="javascript:turnUrl()">博客</button> <button onclick="javascript:myalert(‘我的邮箱lijianlin0204@163.com,如有什么问题,发邮件给我!‘)">邮箱</button> </div> </div> </div> <!-- 开始 手风琴式菜单 引用jQueryUI和jQueryUICSS辅助 --> <!-- 开始 左侧悬浮菜单 --> <div id="side_left_menu"> <ul class="side_list"> <li> <div class="side_text"> <h2><a href="javascript:turnUrl()" >我的博客</a></h2> </div> </li> <li> <div class="side_text"> <h2><a href="javascript:myalert(‘有什么问题,邮箱给我lijianlin0204@163.com‘)" >我的邮箱</a></h2> </div> </li> <li> <div class="side_text"> <h2><a href="javascript:myalert(‘我的微信dyznzyl‘)" >我的微信</a></h2> </div> </li> <li> <div class="side_text"> <h2><a href="javascript:myalert(‘我的QQ2319048747‘)" >我的QQ</a></h2> </div> </li> <li> <div class="side_text"> <h2><a href="javascript:myalert(‘我的微信dyznzyl‘)" >微信优先</a></h2> </div> </li> </ul> </div> <!-- 结束 左侧悬浮菜单 --> </div> <!-- 开始 二级菜单--> <div id="footer"> <ul class="menu"> <li><a href="javascript:turnUrl()">博客首页</a></li> <li><a href="javascript:myalert(‘我的微信dyznzyl‘)">Jquery插件</a> <ul> <li><a href="javascript:turnUrl(‘4731439.html‘)" class="documents">图片渐入渐出</a></li> <li><a href="javascript:turnUrl(‘4727434.html‘)" class="messages">jQuery插件(一)</a></li> <li><a href="javascript:turnUrl(‘4728564.html‘)" class="signout">jQuery插件(二)</a></li> <li><a href="javascript:turnUrl(‘4733514.html‘)" class="signout">提示弹出框</a></li> </ul> </li> <li><a href="javascript:myalert(‘我的邮箱lijianlin0204@163.com‘)">DIV+CSS</a> <ul> <li><a href="javascript:turnUrl(‘4712396.html‘)" class="documents">细节详解</a></li> <li><a href="javascript:turnUrl(‘4709583.html‘)" class="messages">常用语句</a></li> <li><a href="javascript:myalert(‘我的邮箱lijianlin0204@163.com‘)" class="signout">我的邮箱</a></li> </ul> </li> <li><a href="javascript:myalert(‘我的QQ2319048747‘)">我的联系</a> <ul> <li><a href="javascript:myalert(‘我的邮箱lijianlin0204@163.com‘)" class="documents">我的邮箱</a></li> <li><a href="javascript:myalert(‘我的QQ2319048747‘)" class="messages">我的QQ</a></li> <li><a href="javascript:myalert(‘我的微信dyznzyl‘)" class="signout">我的微信</a></li> </ul> </li> <li><a href="javascript:myalert(‘我的微信dyznzyl‘)">微信优先</a></li> </ul> </div> <!-- 结束 二级菜单--> </div> </body> </html>
CSS部分

/* **@autor:EthanCoco **@date:2015-08-18 **@email:lijianlin0204@163.com */ body{font-family:Verdana;font-size:12px;margin:0;} #container{margin:0 auto;width:100%;} /* 一级菜单导航css, 去掉一级菜单从“#nav--#header ul li a”*/ #header{height:40px;background:#9c6; background: -webkit-linear-gradient(top, #9c6 0%, #2c2d33 100%); background: -moz-linear-gradient(top, #9c6 0%, #2c2d33 100%); background: -o-linear-gradient(top, #9c6 0%, #2c2d33 100%); background: -ms-linear-gradient(top, #9c6 0%, #2c2d33 100%); background: linear-gradient(top, #9c6 0%, #2c2d33 100%); -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; margin-bottom:5px; text-align:center;} #nav{width:960px;height:40px;line-height: 35px;position: relative;text-align:left;margin-left:320px; } #navBar{position: absolute;top: 37px;} .one{height: 2px;background: #fff;overflow:hidden} .two{height: 1px;background: #aaa;overflow:hidden} #header ul li{float:left;list-style: none} #header ul li a{padding: 12px 15px;text-align: center;color: #fff;font-size: 14px; font-weight: bold;font-family: ‘宋体‘; text-decoration: none} /* 一级菜单导航css */ #mainContent{height:600px;margin-bottom:5px;} /* 树状菜单 */ #sidebar{float:left;height:600px;width:300px;background:#c9f;} .menuTree a{outline: none;} .menuTree{width:300px;border:solid 1px black;} .menuTree ul{font-size:100%;padding:5px;margin:0px;} .menuTree ul li {list-style:none;padding-left:20px;line-height: 20px;white-space: nowrap;} .menuTree ul li.par_tree a{color:#F4008F;text-decoration:none;padding:0px 2px;} .menuTree ul li.par_tree a:hover{font-weight:blod;font-size:110%;} .menuTree ul li.son_tree a{color:#FB7F2D;text-decoration:none;padding:0px 2px;} .menuTree ul li.son_tree a:hover{font-weight:blod;font-size:110%;} .menuTree ul li.par_tree{background: url(images/collapsed_image.gif) left top no-repeat;} .menuTree ul li.expanded{background: url(images/expended_image.gif) left top no-repeat;} /* 树状菜单 */ /* <!-- 开始 手风琴式菜单css 引用jQueryUI和jQueryUICSS辅助 --> */ #content{margin-left:305px !important; margin-left:302px;height:600px;background:LavenderBlush; } #accordion{width:300px;} #accordion .plugin{background :LightCyan; color : DarkMagenta; height:140px;} #accordion .plugin button{width:150px;} /* <!-- 开始 手风琴式菜单css 引用jQueryUI和jQueryUICSS辅助 --> */ /* <!-- 开始 左侧悬浮菜单 --> */ #side_left_menu{width:250px; height:600px; position:absolute; z-index: 10; margin-left:305px; top:60px; } #side_left_menu .side_list{width:100%;height:auto; } #side_left_menu .side_list li{ float:left; width:200px; margin:0 auto; height:40px; margin-bottom:10px; box-shadow:2px 2px 4px rgba(0, 0, 0, 0.2); -webkit-transition:0.3s all ease; -moz-transition:0.3s all ease; -ms-transition:0.3s all ease; -o-transition:0.3s all ease; transition:0.3s all ease; overflow:hidden; position:relative; border-right:5px solid orange; list-style-type : none; } #side_left_menu .side_list li:hover{ background:Magenta; background: -webkit-linear-gradient(top, Magenta 0%, #2c2d33 100%); background: -moz-linear-gradient(top, Magenta 0%, #2c2d33 100%); background: -o-linear-gradient(top, Magenta 0%, #2c2d33 100%); background: -ms-linear-gradient(top, Magenta 0%, #2c2d33 100%); background: linear-gradient(top, Magenta 0%, #2c2d33 100%); -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; box-shadow:2px 2px 4px rgba(0, 0, 0, 0.4); border-right:5px solid #fff; } #side_left_menu .side_text h2,#side_left_menu .side_text a{ font-family:"Microsoft YaHei"; color:GhostWhite; text-shadow:1px 2px 4px #999; font-size:20px; font-weight:normal; -webkit-transition:0.3s all ease; -moz-transition:0.3s all ease; -ms-transition:0.3s all ease; -o-transition:0.3s all ease; line-height: 45px; padding: 0px; margin: 0px; text-align: left; float: left; text-decoration:none; } #side_left_menu .side_text h3{ font-family:Verdana; font-size:14px;color:#666; font-weight:normal;-webkit-transition:0.3s all ease; -moz-transition:0.3s all ease;-ms-transition:0.3s all ease; -o-transition:0.3s all ease; } #side_left_menu .side_list li:hover h2, #side_left_menu .side_list li:hover a{ color:LightPink; font-size:28px; text-shadow:1px 2px 4px #333; text-decoration:underline; } #side_left_menu .side_list li:hover .side_text h3{color:#F60;font-size:18px;} #side_left_menu .side_list li:hover .icon{color:#F90;font-size:50px;} #side_left_menu .side_list li:hover .side_text{ -webkit-animation-name:shake;-moz-animation-name:shake; } #side_left_menu .side_text{ width:180px;height:auto; float:right;height:50px;-webkit-animation:.5s .2s ease both; -moz-animation:1s .2s ease both; } /* <!-- 结束 左侧悬浮菜单 --> */ /* 二级菜单css */ #footer{height:200px;background:#9c6;} #footer .menu{margin-left : 350px;height: 40px;width: 505px;background: #DDA0DD; background: -webkit-linear-gradient(top, #DDA0DD 0%, #2c2d33 100%); background: -moz-linear-gradient(top, #DDA0DD 0%, #2c2d33 100%); background: -o-linear-gradient(top, #DDA0DD 0%, #2c2d33 100%); background: -ms-linear-gradient(top, #DDA0DD 0%, #2c2d33 100%); background: linear-gradient(top, #DDA0DD 0%, #2c2d33 100%); -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } #footer .menu li{position: relative;list-style: none;float: left;display: block;height: 40px;} #footer .menu li a{ display: block; padding: 0 14px; margin: 6px 0; line-height: 28px; text-decoration: none; border-left: 1px solid #393942; border-right: 1px solid #4f5058; font-family: Helvetica, Arial, sans-serif; font-weight: bold; font-size: 13px; color: #f3f3f3; text-shadow: 1px 1px 1px rgba(23,33,19,45); -webkit-transition: color .3s ease-in-out; -moz-transition: color .3s ease-in-out; -o-transition: color .3s ease-in-out; -ms-transition: color .3s ease-in-out; transition: color .3s ease-in-out; } #footer .menu li:first-child a { border-left: none; } #footer .menu li:last-child a { border-right: none; } #footer .menu li:hover > a { color: #8fde62; } /* Sub Menu */ #footer .menu ul { position: absolute; top: 40px; left: 0; opacity: 0; background: #F0FFFF; -webkit-border-radius: 0 0 5px 5px; -moz-border-radius: 0 0 5px 5px; border-radius: 0 0 5px 5px; -webkit-transition: opacity .25s ease .1s; -moz-transition: opacity .25s ease .1s; -o-transition: opacity .25s ease .1s; -ms-transition: opacity .25s ease .1s; transition: opacity .25s ease .1s; } #footer .menu li:hover > ul { opacity: 1; } #footer .menu ul li { height: 10px; overflow: hidden; padding: 0; -webkit-transition: height .25s ease .1s; -moz-transition: height .25s ease .1s; -o-transition: height .25s ease .1s; -ms-transition: height .25s ease .1s; transition: height .25s ease .1s; } #footer .menu li:hover > ul li { height: 36px; overflow: visible; padding: 0; } #footer .menu ul li a { width: 140px; padding: 4px 0 4px 40px; margin: 0; border: none; border-bottom: 1px solid #353539; } #footer .menu ul li:last-child a { border: none; } /* Icons */ #footer .menu a.documents { background: url(images/docs.png) no-repeat 6px center; } #footer .menu a.messages { background: url(images/bubble.png) no-repeat 6px center; } #footer .menu a.signout { background: url(images/arrow.png) no-repeat 6px center; } /* 二级菜单css */
JS部分
1、非树状js

/* **EthanCoco原创导航菜单 **@autor:EthanCoco **@date:2015-08-18 **@email:lijianlin0204@163.com */ ;$(function(){ /**********************开始一级菜单****************************/ //use strict添加严格模式 ‘use strict‘; var tagNav = document.getElementById(‘nav‘); var tagBar = document.getElementById(‘navBar‘); //getElementsByTagName 返回的是一个数组, 【0】 表示取返回数组里面的第一个元素 var tagLi =tagNav.getElementsByTagName(‘ul‘)[0].getElementsByTagName(‘li‘); var speed= 0; var timer, i , n, changeWidth; //offsetWidth = width + padding + border, //tagLi在上面是返回一个数组,tagLi[0]就是去第一个元素,并设置他的宽度 //tagBar.style.width相当于:(document.getElementById(‘navBar‘).style.width;)获得整数值 tagBar.style.width = tagLi[0].offsetWidth + ‘px‘; function sports(n, m) { timer = setInterval(function () { speed = (n - tagBar.offsetLeft) / 10; //Math.ceil()执行向上舍入,即它总是将数值向上舍入为最接近的整数; //Math.floor()执行向下舍入,即它总是将数值向下舍入为最接近的整数; //Math.round()执行标准舍入,即它总是将数值四舍五入为最接近的整数(这也是我们在数学课上学到的舍入规则)。 speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed); if (tagBar.offsetLeft === n) { clearInterval(timer); } else { //offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 tagBar.style.left = tagBar.offsetLeft + speed + ‘px‘; } changeWidth = m - tagBar.offsetWidth; changeWidth = changeWidth > 0 ? Math.ceil(speed) : Math.floor(speed); tagBar.style.width = m + changeWidth + ‘px‘; }, 20); } for (i = 0; i < tagLi.length; i += 1) { tagLi[i].onmouseover = function () { clearInterval(timer); sports(this.offsetLeft, this.offsetWidth); }; tagLi[i].onmouseout = function () { clearInterval(timer); sports(0, tagLi[0].offsetWidth); }; } /**********************结束一级菜单****************************/ /**********************开始手风琴式菜单****************************/ $(‘#accordion‘).accordion({//accordion这个函数,就是jQueryUI提供的,跟validate,cookie,datepicker等一样的,只要引用就可以,这样$(‘#id‘).accordion(); collapsible : true, icons : { //改变下来的样式头标 "header" : "ui-icon-plus", "activeHeader" : "ui-icon-minus", }, activate : function(event,ui){ $(‘#accordion‘).css(‘background‘,‘yellow‘); }, }).css(‘float‘,‘right‘); $(‘#accordion .plugin button‘).button(); //通过jQueryUICSS设置button按钮的样式 /**********************结束手风琴式菜单****************************/ }); //跳转页面的函数 function turnUrl(opt){ window.location.href=‘http://www.cnblogs.com/jianyeLee/p/‘+opt; } //自定义弹出alert提示框 function myalert(str){ var msgw,msgh,bordercolor; msgw=400;//Prompt window width msgh=100;//Prompt window height titleheight=25 //Prompt window title height bordercolor="HotPink";//Prompt window border color titlecolor="LightYellow";//Prompt window title color var sWidth,sHeight; sWidth=screen.width; sHeight=screen.height; var bgObj=document.createElement("div"); bgObj.setAttribute(‘id‘,‘bgDiv‘); bgObj.style.position="absolute"; bgObj.style.top="0"; bgObj.style.background="ightCyan"; bgObj.style.filter="progid:DXImageTransform.Microsoft.Alpha(style=3,opacity=25,finishOpacity=75"; bgObj.style.opacity="0.6"; bgObj.style.left="0"; bgObj.style.width=sWidth + "px"; bgObj.style.height=sHeight + "px"; bgObj.style.zIndex = "10000"; document.body.appendChild(bgObj); var msgObj=document.createElement("div") msgObj.setAttribute("id","msgDiv"); msgObj.setAttribute("align","center"); msgObj.style.background="white"; msgObj.style.border="1px solid " + bordercolor; msgObj.style.position = "absolute"; msgObj.style.left = "50%"; msgObj.style.top = "50%"; msgObj.style.font="12px/1.6em Verdana, Geneva, Arial, Helvetica, sans-serif"; msgObj.style.marginLeft = "-225px" ; msgObj.style.marginTop = -75+document.documentElement.scrollTop+"px"; msgObj.style.width = msgw + "px"; msgObj.style.height =msgh + "px"; msgObj.style.textAlign = "center"; msgObj.style.lineHeight ="25px"; msgObj.style.zIndex = "10001"; var title=document.createElement("h4"); title.setAttribute("id","msgTitle"); title.setAttribute("align","right"); title.style.margin="0"; title.style.padding="3px"; title.style.background=bordercolor; title.style.filter="progid:DXImageTransform.Microsoft.Alpha(startX=20, startY=20, finishX=100, finishY=100,style=1,opacity=75,finishOpacity=100);"; title.style.opacity="0.75"; title.style.border="1px solid " + bordercolor; title.style.height="18px"; title.style.font="12px Verdana, Geneva, Arial, Helvetica, sans-serif"; title.style.color="white"; title.style.cursor="pointer"; title.innerHTML="Close"; title.onclick=function(){ document.body.removeChild(bgObj); document.getElementById("msgDiv").removeChild(title); document.body.removeChild(msgObj); } document.body.appendChild(msgObj); document.getElementById("msgDiv").appendChild(title); var txt=document.createElement("p"); txt.style.margin="1em 0" txt.setAttribute("id","msgTxt"); txt.innerHTML=str; document.getElementById("msgDiv").appendChild(txt); }
2、树状js

/* **EthanCoco原创导航菜单 **@autor:EthanCoco **@date:2015-08-18 **@email:lijianlin0204@163.com */ if (jQuery) (function($) { $.extend($.fn, { menuTree: function(o, callback) { // Default parameters if (!o) var o = {}; o.data = this.html(); if (o.menuEvent == undefined) o.menuEvent = ‘click‘; if (o.expandSpeed == undefined) o.expandSpeed = 500; if (o.collapseSpeed == undefined) o.collapseSpeed = 500; if (o.expandEasing == undefined) o.expandEasing = null; if (o.collapseEasing == undefined) o.collapseEasing = null; if (o.multiOpenedSubMenu == undefined) o.multiOpenedSubMenu = false; if (o.parentMenuTriggerCallback == undefined) o.parentMenuTriggerCallback = false; if (o.expandedNode == undefined) o.expandedNode = null; $(this).each(function() { function bindTree(t) { var liClickedSelector = callback != undefined ? ‘LI > A‘ : ‘LI.par_tree > A‘; $(t).find(liClickedSelector).bind(o.menuEvent, function() { currentItem = $(this); if ($(this).parent().hasClass(‘par_tree‘)) { if ($(this).parent().hasClass(‘expanded‘)) { // Collapse $(this).parent().find(‘UL‘).slideUp({ duration: o.collapseSpeed, easing: o.collapseEasing }); $(this).parent().removeClass(‘expanded‘).addClass(‘collapsed‘); } else { // Expand if (!o.multiOpenedSubMenu) { $(this).parent().parent().find(‘UL‘).slideUp({ duration: o.collapseSpeed, easing: o.collapseEasing }); $(this).parent().parent().find(‘LI.par_tree‘).removeClass(‘expanded‘).addClass(‘collapsed‘); } $($(this).parent().find("UL")[0]).slideDown({ duration: o.expandSpeed, easing: o.expandEasing }); $(this).parent().removeClass(‘collapsed‘).addClass(‘expanded‘); $(this).parent().find(‘LI.par_tree‘).removeClass(‘expanded‘).addClass(‘collapsed‘); if (o.parentMenuTriggerCallback) callback($(this).attr(‘rel‘)); } } else { callback($(this).attr(‘rel‘)); } return false; }); // Prevent A from triggering the # on non-click events if (o.menuEvent.toLowerCase != ‘click‘) $(t).find(liClickedSelector).bind(‘click‘, function() { return false; }); } // initialization $($(this)).find(":first").show(); bindTree($(this)); // Expend default node if (o.expandedNode) { var elementToExpend = $($(this)).find("a[rel=" + o.expandedNode + "]").parent().parent(); // Collect all UL items that need to be extended var ulMenuElements = new Array(); var i = 0; while (elementToExpend && elementToExpend.find(‘DIV‘).length == 0) { if (elementToExpend[0].tagName == "UL") { ulMenuElements[i] = elementToExpend; i++; } elementToExpend = elementToExpend.parent(); } ulMenuElements = ulMenuElements.reverse() // Extend all collected item (recursive) var i = 0; var openMenu = function() { i++; // skip first ul(root) if (i >= ulMenuElements.length) return; ulMenuElements[i].removeClass(‘collapsed‘).addClass(‘expanded‘); ulMenuElements[i].slideDown({ duration: o.expandSpeed, easing: o.expandEasing, complete: openMenu }); } openMenu(ulMenuElements); } }); } }); })(jQuery);
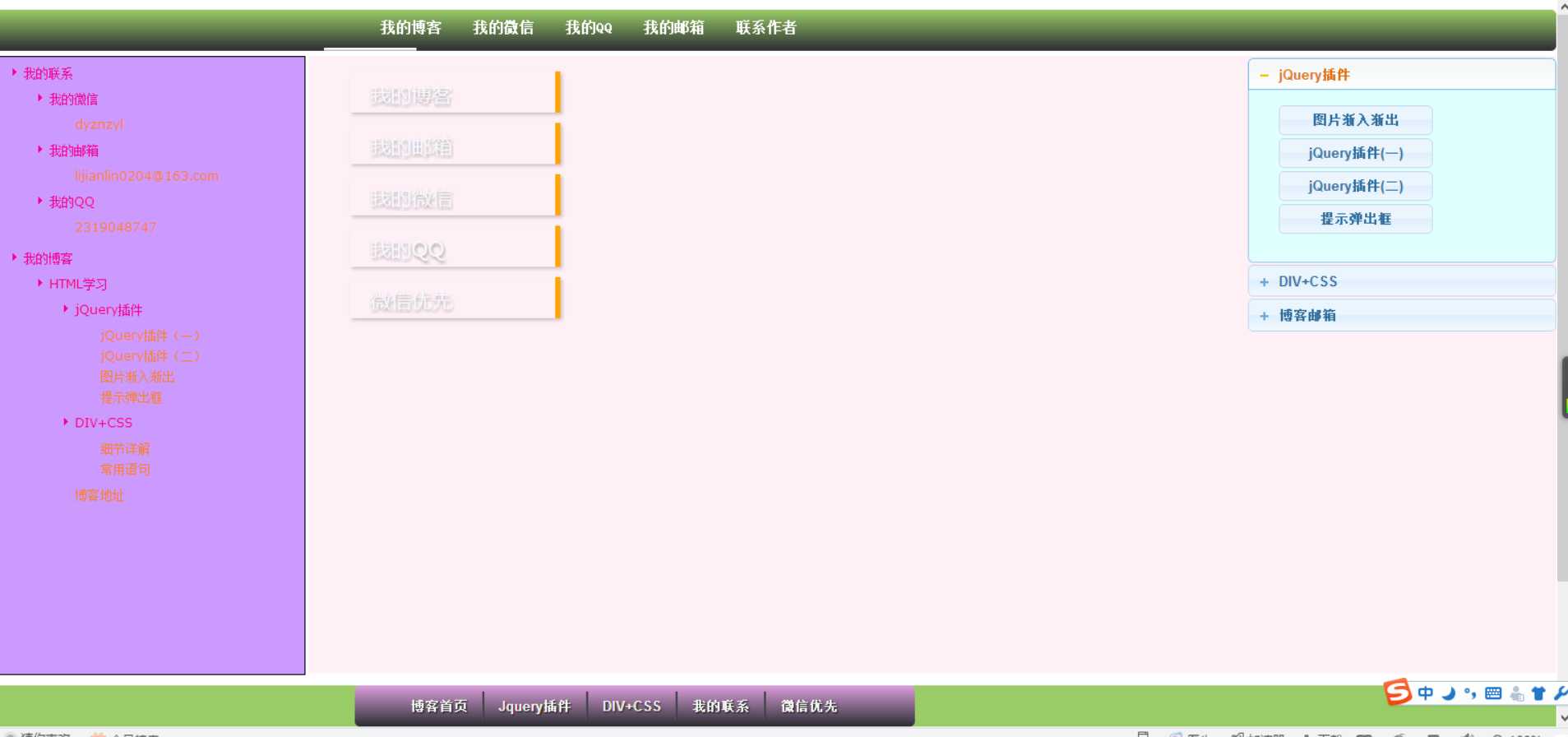
最后附张全景图

@头部:一级导航菜单
@尾部:二级导航菜单
@左侧:树状导航菜单
@右侧靠左:悬浮式导航菜单
@右侧靠右:手风琴式导航菜单
@autor:EthanCoco
@date:2015-08-18
@email:lijianlin0204@163.com
最后感谢博友观看,欢迎转载!
五中常用简洁后台导航菜单(一级导航,二级导航,手风琴式导航,左或右悬浮式导航,树状导航)
标签:
原文地址:http://www.cnblogs.com/jianyeLee/p/4741015.html