标签:
?、?定义label-textField视图
自定义LTView类,封装UILabel与UITextField,实现快速创建以下类型的视图

**** 使用UIView子类实现 ****
LTView.h
#import <UIKit/UIKit.h>
@interface LTView : UIView
@property (nonatomic, retain)UILabel * label;
@property (nonatomic, retain)UITextField * textField;
- (instancetype)initWithFrame:(CGRect)frame labelText:(NSString *)text placeholder:(NSString *)placeholder delegate:(id<UITextFieldDelegate>)delegate;
LTView.m
#import "LTView.h"
#define fWidth frame.size.width
#define fHeight frame.size.height
@implementation LTView
- (instancetype)initWithFrame:(CGRect)frame labelText:(NSString *)text placeholder:(NSString *)placeholder delegate:(id<UITextFieldDelegate>)delegate
{
self = [super initWithFrame:frame];
if (self) {
UILabel * label = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, fWidth/4, fHeight)];
label.text = text;
[self addSubview:label];
[label release];
UITextField * textField = [[UITextField alloc] initWithFrame:CGRectMake(fWidth/4, 0, fWidth/4*3, fHeight)];
textField.borderStyle = UITextBorderStyleRoundedRect;
textField.delegate = delegate;
[self addSubview:textField];
[textField release];
self.label = label;
self.textField = textField;
}
return self;
}
@end
**** 使用类目实现 ****
UIView+LTView.h
#import <UIKit/UIKit.h>
@interface UIView (LTView)
- (instancetype)initWithFrame:(CGRect)frame labelText:(NSString *)text placeholder:(NSString *)placeholder delegate:(id<UITextFieldDelegate>)delegate;
@end
UIView+LTView.m
#import "UIView+LTView.h"
#define fWidth frame.size.width
#define fHeight frame.size.height
@implementation UIView (LTView)
- (instancetype)initWithFrame:(CGRect)frame labelText:(NSString *)text placeholder:(NSString *)placeholder delegate:(id<UITextFieldDelegate>)delegate
{
self = [self initWithFrame:frame];
if (self) {
UILabel * label = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, fWidth/4, fHeight)];
label.text = text;
[self addSubview:label];
[label release];
UITextField * textField = [[UITextField alloc] initWithFrame:CGRectMake(fWidth/4, 0, fWidth/4*3, fHeight)];
textField.borderStyle = UITextBorderStyleRoundedRect;
textField.delegate = delegate;
[self addSubview:textField];
[textField release];
}
return self;
}
@end
?、视图控制器
1、视图控制器概述
1.1.UIViewController:
所有视图控制器的父类
1.2.视图控制器的功能:
a.控制视图
b.检测与处理内存警告
c.检测屏幕旋转
d.管理视图控制器
1.3.关于self.view
每一个视图控制器都自带一个view,其大小和window一样
2、MVC概述
UIViewController是MVC设计模式的核?。
MVC是?个框架级的设计模式。
M是Model,主要?于建?数据模型(即数据的结构)
V是View,我们能看到的所有控件都是view,view主要的功能是展?数据。
C是控制器,主要是控制M和V的通信。

3、使用视图控制器
新建Cocoa Touch Class,指定父类为UIViewController。
重写方法:
- (void)loadView; // This is where subclasses should create their custom view hierarchy if they aren‘t using a nib. Should never be called directly.
作用:
指定self.view为特定视图
注意:
如果重写loadView,则self.view=nil,因此必须指定给self.view一个视图,否则会因死循环崩溃
如果不重写loadView,系统会自动创建一个view
view的getter方法造成死循环:
- (UIView*)view{
if(self.view==nil)
{
loadView();
}
}
- (void)viewDidLoad; //Do any additional setup after loading the view.
作用:
创建或者初始化self.view(视图控制器的视图)以及其子视图,
4、视图生命周期
- (void)loadView;
- (void)viewDidLoad;
- (void)viewWillAppear:(BOOL)animated;
- (void)viewDidAppear:(BOOL)animated;
- (void)viewWillDisappear:(BOOL)animated;
- (void)viewDidDisappear:(BOOL)animated;
三、检测屏幕旋转
视图控制器本?能检测到屏幕的旋转,如果要处理屏幕旋转,需要重写?个 ?法
1、处理屏幕旋转
//设置设备支持的方向,默认支持所有设置中开启的方向,若设置如此,则支持正、左、右三个方向,在开发中不会使用Upside Down
- (NSUInteger)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskPortrait; //只支持垂直正方向
}
//屏幕将要旋转(弃用):(应用:音乐或视频暂停;视图的交互关闭)
- (void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration{}
//
- (void)willAnimateFirstHalfOfRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration{}
//屏幕旋转完毕(弃用):(应用:音乐或视频取消暂停;视图的交互打开)
- (void)didRotateFromInterfaceOrientation:(UIInterfaceOrientation)fromInterfaceOrientation{}

图1 设置设备支持的方向
2、视图处理
视图控制器会?动调整view的??以适应屏幕旋转,当设备方向改变时,bounds被修改,触发view的layoutSubviews?法。重写view中的layoutSubviews方法,重新布局。
//获取当前屏幕的方向
#define Orientation [UIApplication sharedApplication].statusBarOrientation
- (void)layoutSubviews
{
//判断当前设备的方向
if (Orientation == UIDeviceOrientationLandscapeLeft || Orientation == UIDeviceOrientationLandscapeRight) {
self.username.frame = CGRectMake(200, 100, 240, 30);
} else {
self.username.frame = CGRectMake(50, 100, 240, 30);
}
}
注:由于开发中更多地使用autolayout、sizeclasses,故在此不做过多说明
四、处理内存警告
当内存不够用时,系统发出内存警告,从AppDelegate.m中的- (void)applicationDidReceiveMemoryWarning:(UIApplication *)application{}开始,依次向视图控制器回收内存。以下为视图控制器中的示例:
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
//如果视图控制器管理的view被加载过(创建),并且没有显示在window上,则把view销毁
//self.view.window等于nil<==>该视图没有被显示
if ([self isViewLoaded] && !self.view.window) {
self.view = nil;
}
}
五、容器视图控制器
ListAndTree

NavLayout

PanelLayout

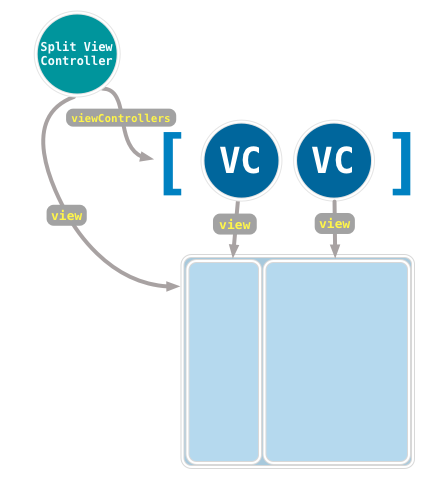
SplitViewLayout

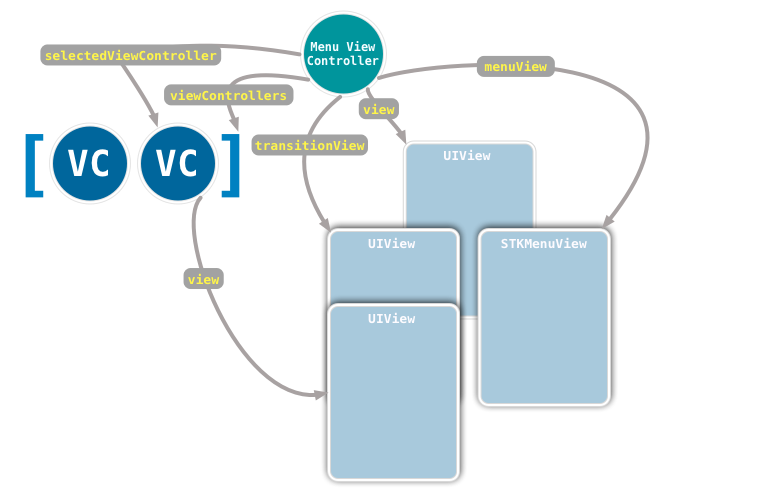
MenuViewHierarchy

TabBarHierarchy

标签:
原文地址:http://my.oschina.net/zooyf/blog/494210