标签:
首先声明一下 我是新手菜鸟 这些经验是我自己在学习的过程中遇到的一些东西 归纳总结的时候按照我自己觉得总要或者是难点来做的 大家不喜勿喷啊
之前做了一个地图开发的功 能没有很深入也只是局部现在整理一下首先要说的是地图的功能是非常好做的大家不要别吓到了不会做的东西你看官方的api你可以从不懂到精通,我现在觉得api是最好的老是 然后要是遇到不懂得你可以找博客文章或者百度来辅助。
首先百度地图是一个第三方的东西 基本上面应用第三方的都是都是通过接口或者js来调用的【个人暂时遇到的】所以在做地图之前肯定是要引用一个官方的js了,这个js建议到官方网站下载最新最稳定的版本 (自己自己就下载了一个很旧的版本 结果有些功能出不来 坑死了)
这里先给大家奉上百度地图官网的api示例 里面记载的很详细 不会的话多看几遍 http://developer.baidu.com/map/jsdemo.htm#a1_2
第一步:引用js文件 初始化地图
1.直接在你的页面头部引用<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>即可
2.在页面添加你呈现地图的容器 在body里面添加一个div既可以的,注意把div直接放在body的下一级别,【本人试验过了 不这样放的话地图加载不吃来 至于为什么 还没有查到原因】这里我的页面的标签是这样的 先贴出我的页面标签 给大家解释一下我的这个地图的功能是查看某一个城市的所有驾校信息【查看驾校的报名点 训练点 规划路线 定位学员 只能输入补充】,我们公司是一个专门做驾培的公司 老板的要求也特仔细

<body>
<div id="leftsearch">
<input id="getBM" type="button" value="只看报名点" /><input id="getXL" type="button" value="只看训练点" /><input
id="getALL" type="button" value="查看所有点" />
<input id="jiaxiaonickname" type="text" value="请输入驾校名称" onfocus="if(this.value==‘请输入驾校名称‘){this.value=‘‘;}"
onblur="if(this.value==‘‘){this.value=‘请输入驾校名称‘;}" /><input id="searchbynickname"
type="button" value="只看该驾校" /></div>
<div id="allmap">
</div>
<div id="right">
<div class="searchbox">
<div class="inpuustyle">
<input id="DWaddress" type="text" />
<input type="button" id="button4" value="定位" /></div>
<div class="inpuustyle">
场地:<select id="cdshaixuan">
<option value="1">所有点</option>
<option value="2">报名点</option>
<option value="3">训练点</option>
</select><br />
</div>
<div class="inpuustyle">
起点:<input class="starttxt" type="text" id="startInput" value="学员位置" /><br />
</div>
<div class="inpuustyle">
终点:<input type="text" id="suggestId" value="请输入驾校名称" onfocus="if(this.value==‘请输入驾校名称‘){this.value=‘‘;}"
onblur="if(this.value==‘‘){this.value=‘请输入驾校名称‘;}" />
<div id="hiddenbox">
</div>
<br />
<div id="searchResultPanel" style="border: 1px solid #C0C0C0; width: 150px; height: auto;
display: none;">
</div>
</div>
<div class="searchstyle">
<input type="button" id="button1" value="公交" />
<input type="button" id="button2" value="驾车" />
<input type="button" id="button3" value="步行" /></div>
<br />
</div>
<div id="r-result">
</div>
</div>
</body>
3.初始化地图,开始写代码

// 百度地图API功能 var map = new BMap.Map("allmap"); // 创建Map实例 //map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件 // map.addControl(new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL })); //右上角,仅包含平移和缩放按钮 // map.addControl(new BMap.NavigationControl({ anchor: BMAP_ANCHOR_BOTTOM_LEFT, type: BMAP_NAVIGATION_CONTROL_PAN })); //左下角,仅包含平移按钮 // map.addControl(new BMap.NavigationControl({ anchor: BMAP_ANCHOR_BOTTOM_RIGHT, type: BMAP_NAVIGATION_CONTROL_ZOOM })); //右下角,仅包含缩放按钮 map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用 map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用 map.centerAndZoom(city, 12);//设置地图的显示范围的中心点 这里的city是我其他页面传过来的参数 你在这里可以给城市的名字 或具体的点
这样 地图的雏形就可以出来 他有很多的属性 比如比例尺啊 拖拽 鼠标滑轮滚动启用 你可以根据自己想要的开启对应的属性
第二步:自定义标注功能 右键菜单功能 路线规划
这里废话少说 直接贴上我的代码 我的代码都有注释,很容易理解 这里注意一下 这里所有的驾校地址都是我在后台传过来 然后在这里进行处理的 你们要根据自己的需求设置基本上代码都是很好理解的 得益我的好习惯 新的东西加上注释

<script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap"); // 创建Map实例 //map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件 // map.addControl(new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL })); //右上角,仅包含平移和缩放按钮 // map.addControl(new BMap.NavigationControl({ anchor: BMAP_ANCHOR_BOTTOM_LEFT, type: BMAP_NAVIGATION_CONTROL_PAN })); //左下角,仅包含平移按钮 // map.addControl(new BMap.NavigationControl({ anchor: BMAP_ANCHOR_BOTTOM_RIGHT, type: BMAP_NAVIGATION_CONTROL_ZOOM })); //右下角,仅包含缩放按钮 map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用 map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用 var temp = "<%=Title %>"; var canshu = temp.split(‘@‘); var address = canshu[0]; //驾校的报名地址 var jxnames = canshu[1]; //驾校的名字 var xunlian = canshu[2]; //驾校的训练场地 var aa = null; //根据驾校查询地点传过来的数据 var bm = null; //根据驾校查询地点传过来的数据 驾校的报名地址 var xl = null; //根据驾校查询地点传过来的数据 驾校的训练场地 var c1 = 0; var c2 = 0; var bms = null; //根据驾校查询地点传过来的数据 报名点集合 var xls = null; //根据驾校查询地点传过来的数据 训练场地集合 var index = 0; var index1 = 0; var city = "<%=city%>"; var myGeo = new BMap.Geocoder(); map.centerAndZoom(city, 12); var adds = address.split(‘|‘); //驾校报名点集合 var names = jxnames.split(‘|‘); //驾校名称 var changdis = xunlian.split(‘|‘); //驾校训练场地集合 bdGEO(); //调用创建驾校地址的标注 CDGEO(); //调用创建训练场地的标注 var pointArrayBM = new Array(); //获取驾校报名点的坐标集合 var pointArrayXL = new Array(); //获取驾校训练场地的坐标集合 var pointArrayALL = new Array(); //获取驾校报名点和训练场地的坐标集合 //alert(changdis); //报名点 function bdGEO() { var add = adds[index]; var name = names[index]; geocodeSearch(add, city, name); //调用报名地点 index++; } //报名点驾校搜索 function bdGEOjx() { var add = bms[c1]; geocodeSearchjx(add, city); //调用报名地点 c1++; } //训练场地 function CDGEO() { var CD = changdis[index1]; xunlianchangdi(CD, city); //调用训练场地 index1++; } //训练场地驾校搜索 function CDGEOjx() { var CD = xls[c2]; xunlianchangdijx(CD, city); //调用训练场地 c2++; } //搜索面板 var searchInfoWindow = new BMapLib.SearchInfoWindow(map, "", { title: " ", //标题 panel: "r-result", //检索结果面板 enableAutoPan: true, //自动平移 searchTypes: [ BMAPLIB_TAB_FROM_HERE, //从这里出发 BMAPLIB_TAB_TO_HERE, //到这里去 BMAPLIB_TAB_SEARCH //周边检索 ] }); //创建驾校的报名地址 function geocodeSearch(add, city, name) { if (index < adds.length - 1) { setTimeout(window.bdGEO, 1); } myGeo.getPoint(add, function (point) { if (point) { var address = new BMap.Point(point.lng, point.lat); addMarker(address, new BMap.Label("[报-" + name + "]" + add, { offset: new BMap.Size(20, -10) })); } }, city); } //创建驾校的报名地址 function geocodeSearchjx(add1, city) { if (c1 < bms.length - 1) { setTimeout(window.bdGEOjx, 1); } //处理地址 var temp = add1.split(‘]‘); var add = temp[1]; myGeo.getPoint(add, function (point) { if (point) { var address = new BMap.Point(point.lng, point.lat); addMarker(address, new BMap.Label(add1, { offset: new BMap.Size(20, -10) })); } }, city); } //创建驾校的训练场地地址 function xunlianchangdi(CD, city) { if (index1 < changdis.length - 1) { setTimeout(window.CDGEO, 1); } //处理地址 var temp = CD.split(‘]‘); var add = temp[1]; myGeo.getPoint(add, function (point) { if (point) { var address = new BMap.Point(point.lng, point.lat); addMarkerforxunlian(address, new BMap.Label(CD, { offset: new BMap.Size(-130, 20) })); } }, city); } //创建驾校的训练场地地址 驾校搜索的 function xunlianchangdijx(CD, city) { if (c2 < xls.length - 1) { setTimeout(window.CDGEOjx, 1); } //处理地址 var temp = CD.split(‘]‘); var add = temp[1]; myGeo.getPoint(add, function (point) { if (point) { var address = new BMap.Point(point.lng, point.lat); addMarkerforxunlian(address, new BMap.Label(CD, { offset: new BMap.Size(-130, 20) })); } }, city); } //创建标注右键菜单执行的方法 获取终点 var getend = function (e, ee, marker) { var content = marker.getLabel().content; //直接去标签里面的值更加准确 var gg = content.split(‘]‘); zhongdian = gg[1]; $(‘input#suggestId‘).val(zhongdian); } //删除起点 重新选择起点 var removegetstart = function (e, ee, marker) { map.removeOverlay(marker); iscreatr = false; //删除点后开启创建功能 } // 编写自定义函数,创建标注 为报名点 标注为红色的 function addMarker(point, label) { var marker = new BMap.Marker(point); map.addOverlay(marker); marker.setLabel(label); //添加备注内容 //创建右键菜单 var markerMenu = new BMap.ContextMenu(); markerMenu.addItem(new BMap.MenuItem(‘设为终点‘, getend.bind(marker))); marker.addContextMenu(markerMenu); //给标注添加右键菜单 把这个点设置为终点 marker.addEventListener("click", function (e) { searchInfoWindow.open(marker); }) // marker.setAnimation(BMAP_ANIMATION_BOUNCE); } //创建标注 为训练场地 标注为蓝色的 function addMarkerforxunlian(point, label) { var marker1 = new BMap.Marker(point, { offset: new BMap.Size(-10, 8), // 指定定位位置 icon: new BMap.Symbol(BMap_Symbol_SHAPE_POINT, { scale: 1, //图标缩放大小 fillColor: "blue", //填充颜色 fillOpacity: 1//填充透明度 }) }); map.addOverlay(marker1); label.setStyle({ color: "blue", fontSize: "12px", height: "20px", lineHeight: "20px", fontFamily: "微软雅黑" }); marker1.setLabel(label); //添加备注内容 //创建右键菜单 var markerMenu = new BMap.ContextMenu(); markerMenu.addItem(new BMap.MenuItem(‘设为终点‘, getend.bind(marker1))); marker1.addContextMenu(markerMenu); //给标注添加右键菜单 把这个点设置为终点 marker1.addEventListener("click", function (e) { searchInfoWindow.open(marker1); }) } var myIcon = null; //客服自定义添加标注 获取鼠标位置然后添加学员的位置 var iscreatr = false; //定义bool变量保证学员位置只能点击一次 位置可以移动 var qidian = null; //起点地址 var end = null; //终点地址 var stasrtBZ = null; //起点位置的标注 //快速定位 var searchmarker = null; //起点位置存储 用于搜索后添加 querenqidian(); //起点位置的确定 function querenqidian() { map.addEventListener("click", function (e) { if (iscreatr == true) return; iscreatr = true; var point = new BMap.Point(e.point.lng, e.point.lat); //默认 鼠标点击 //创建小狐狸 // myIcon = new BMap.Icon("http://developer.baidu.com/map/jsdemo/img/fox.gif", new BMap.Size(150, 100)); // 创建标注对象并添加到地图 stasrtBZ = new BMap.Marker(point, { icon: new BMap.Symbol(BMap_Symbol_SHAPE_POINT, { scale: 2, //图标缩放大小 fillColor: "orange", //填充颜色 fillOpacity: 0.8//填充透明度 }) }); // 创建标注 // map.removeOverlay(searchmarker); //清楚搜索的标记 var label = new BMap.Label("学员在这里", { offset: new BMap.Size(20, -10) }); stasrtBZ.setLabel(label); map.addOverlay(stasrtBZ); //在地图上面添加标注 //marker.enableDragging(); //可拖拽 stasrtBZ.addEventListener("click", function (e) { searchInfoWindow.open(stasrtBZ); //允许检索 }); //这是起点 把起点值存储起来 var geoc = new BMap.Geocoder(); var pt = e.point; geoc.getLocation(pt, function (rs) { var addComp = rs.addressComponents; qidian = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber; $(‘input#startInput‘).val(qidian); }); //给标注添加右键菜单 删除改起点 var markerMenuforstart = new BMap.ContextMenu(); markerMenuforstart.addItem(new BMap.MenuItem(‘删除位置‘, removegetstart.bind(stasrtBZ))); stasrtBZ.addContextMenu(markerMenuforstart); }); } //添加起点 在条件搜索以后要保证起点不动 function addstasrtBZ() { if (iscreatr) { var label = new BMap.Label("学员在这里", { offset: new BMap.Size(20, -10) }); stasrtBZ.setLabel(label); map.addOverlay(stasrtBZ); //在地图上面添加标注 //marker.enableDragging(); //可拖拽 stasrtBZ.addEventListener("click", function (e) { searchInfoWindow.open(stasrtBZ); //允许检索 }); //这是起点 把起点值存储起来 var geoc = new BMap.Geocoder(); var pt = e.point; geoc.getLocation(pt, function (rs) { var addComp = rs.addressComponents; qidian = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber; $(‘input#startInput‘).val(qidian); }); //给标注添加右键菜单 删除改起点 var markerMenuforstart = new BMap.ContextMenu(); markerMenuforstart.addItem(new BMap.MenuItem(‘删除位置‘, removegetstart.bind(stasrtBZ))); stasrtBZ.addContextMenu(markerMenuforstart); } } //监听地图的点击事件 点击起点 map.addEventListener("click", function (e) { if (iscreatr == true) return; iscreatr = true; var point = new BMap.Point(e.point.lng, e.point.lat); //默认 鼠标点击 //创建小狐狸 // myIcon = new BMap.Icon("http://developer.baidu.com/map/jsdemo/img/fox.gif", new BMap.Size(150, 100)); // 创建标注对象并添加到地图 stasrtBZ = new BMap.Marker(point, { icon: new BMap.Symbol(BMap_Symbol_SHAPE_POINT, { scale: 2, //图标缩放大小 fillColor: "orange", //填充颜色 fillOpacity: 0.8//填充透明度 }) }); // 创建标注 //map.removeOverlay(searchmarker); //清楚搜索的标记 var label = new BMap.Label("学员在这里", { offset: new BMap.Size(20, -10) }); stasrtBZ.setLabel(label); map.addOverlay(stasrtBZ); //在地图上面添加标注 //marker.enableDragging(); //可拖拽 stasrtBZ.addEventListener("click", function (e) { searchInfoWindow.open(stasrtBZ); //允许检索 }); //这是起点 把起点值存储起来 var geoc = new BMap.Geocoder(); var pt = e.point; geoc.getLocation(pt, function (rs) { var addComp = rs.addressComponents; qidian = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber; $(‘input#startInput‘).val(qidian); }); //给标注添加右键菜单 删除改起点 var markerMenuforstart = new BMap.ContextMenu(); markerMenuforstart.addItem(new BMap.MenuItem(‘删除位置‘, removegetstart.bind(stasrtBZ))); stasrtBZ.addContextMenu(markerMenuforstart); }); //公交查询 $("#button1").click(function () { var transit = new BMap.TransitRoute(map, { renderOptions: { map: map, panel: "r-result" }, onSearchComplete: function (res) { if (transit.getStatus() == BMAP_STATUS_SUCCESS || transit.getStatus() != null) { var arrPois = res.getPlan(0).getRoute(0).getPath(); map.addOverlay(new BMap.Polyline(arrPois, { strokeColor: ‘#111‘ })); map.setViewport(arrPois); } else { alert("未找到路线方案 请重新搜索"); } } }); var start = $(‘input#startInput‘).val(); var end = $(‘input#suggestId‘).val(); transit.search(start, end); }) //驾车查询 $("#button2").click(function () { var driving = new BMap.DrivingRoute(map, { renderOptions: { map: map, panel: "r-result", autoViewport: true }, onSearchComplete: function (res) { if (driving.getStatus() == BMAP_STATUS_SUCCESS || driving.getStatus() != null) { var arrPois = res.getPlan(0).getRoute(0).getPath(); map.addOverlay(new BMap.Polyline(arrPois, { strokeColor: ‘#111‘ })); map.setViewport(arrPois); } else { alert("未找到路线方案 请重新搜索"); } } }); var start = $(‘input#startInput‘).val(); var end = $(‘input#suggestId‘).val(); driving.search(start, end); }) //步行查询 $("#button3").click(function () { var walking = new BMap.WalkingRoute(map, { renderOptions: { map: map, panel: "r-result", autoViewport: true }, onSearchComplete: function (res) { if (walking.getStatus() == BMAP_STATUS_SUCCESS || walking.getStatus() != null) { var arrPois = res.getPlan(0).getRoute(0).getPath(); map.addOverlay(new BMap.Polyline(arrPois, { strokeColor: ‘#111‘ })); map.setViewport(arrPois); } else { alert("未找到路线方案 请重新搜索"); } } }); var start = $(‘input#startInput‘).val(); var end = $(‘input#suggestId‘).val(); walking.search(start, end); }) //客服手动输入的时候要删除地图标注的起点 $("#startInput").keyup(function () { //地图上有标注的点 if (iscreatr == true) { map.removeOverlay(stasrtBZ); iscreatr = false; //删除点后开启创建功能 } //没有标注 else { return; } //清空定位输入框 $("#DWaddress").val(""); }) $("#button4").click(function () { var address = $(‘input#DWaddress‘).val(); // 创建地址解析器实例 var myGeo = new BMap.Geocoder(); // 将地址解析结果显示在地图上,并调整地图视野 myGeo.getPoint(address, function (point) { if (point) { map.centerAndZoom(point, 14); //添加起点标注 并且获取到地点 //先删除之前标注的起点然后添加新的起点 map.removeOverlay(stasrtBZ); iscreatr = false; //删除点后开启创建功能 if (iscreatr == true) return; iscreatr = true; //创建小狐狸 // myIcon = new BMap.Icon("http://developer.baidu.com/map/jsdemo/img/fox.gif", new BMap.Size(150, 100)); // 创建标注对象并添加到地图 stasrtBZ = new BMap.Marker(point, { icon: new BMap.Symbol(BMap_Symbol_SHAPE_POINT, { scale: 2, //图标缩放大小 fillColor: "orange", //填充颜色 fillOpacity: 0.8//填充透明度 }) }); // 创建标注 //map.removeOverlay(searchmarker); //清楚搜索的标记 var label = new BMap.Label("学员在这里", { offset: new BMap.Size(20, -10) }); stasrtBZ.setLabel(label); map.addOverlay(stasrtBZ); //在地图上面添加标注 //marker.enableDragging(); //可拖拽 stasrtBZ.addEventListener("click", function (e) { searchInfoWindow.open(stasrtBZ); //允许检索 }); //这是起点 把起点值存储起来 var geoc = new BMap.Geocoder(); var pt = point; geoc.getLocation(pt, function (rs) { var addComp = rs.addressComponents; qidian = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber; $(‘input#startInput‘).val(qidian); }); //给标注添加右键菜单 删除改起点 var markerMenuforstart = new BMap.ContextMenu(); markerMenuforstart.addItem(new BMap.MenuItem(‘删除位置‘, removegetstart.bind(stasrtBZ))); stasrtBZ.addContextMenu(markerMenuforstart); } else { alert("您选择地址没有解析到结果!"); } }, city); }) //智能匹配驾校地址 $(function () { $("#hiddenbox").hide(); var jxtj1 = $("#suggestId").val(); if (jxtj1 != null && jxtj1 != "") { $("#suggestId").keyup(function () { var jxtj = $("#suggestId").val(); var cityid = "<%=cityid%>"; var changdi = $("#cdshaixuan").find("option:selected").val(); $.ajax({ type: ‘post‘, url: ‘ashx/getjiaxiaomessage.ashx‘, data: { cityid: cityid, jxtj: jxtj, changdi: changdi }, success: function (fn) { $("#hiddenbox").empty(); $("#hiddenbox").append(fn); $("#hiddenbox").show(); $(".jxli").unbind(‘click‘).bind(‘click‘, function () { var jxaddress = $(this).find(".jxadd").text(); $(‘input#suggestId‘).val(jxaddress); $("#hiddenbox").hide(); }); } }); }); } //训练场地和报名点切换获取对应的报名点和训练点数据 $("#cdshaixuan").change(function () { var cityids = "<%=cityid%>"; var jxtj2 = $("#suggestId").val(); var changdis = $("#cdshaixuan").find("option:selected").val(); if (jxtj2.length < 10) { $.ajax({ type: ‘post‘, url: ‘ashx/getjiaxiaomessage.ashx‘, data: { cityid: cityids, jxtj: jxtj2, changdi: changdis }, success: function (fn) { $("#hiddenbox").empty(); $("#hiddenbox").append(fn); $("#hiddenbox").show(); $(".jxli").unbind(‘click‘).bind(‘click‘, function () { var jxaddress = $(this).find(".jxadd").text(); $(‘input#suggestId‘).val(jxaddress); $("#hiddenbox").hide(); }); } }); } else { alert("终点请输入驾校名称!"); } }); }); //操作说明 var opts = { width: 500, // 信息窗口宽度 height: 600, // 信息窗口高度 title: "新手指南"// 信息窗口标题 // enableMessage: true, //设置允许信息窗发送短息 // message: "亲耐滴,晚上一起吃个饭吧?戳下面的链接看下地址喔~" } var sContent = "<h3 style=‘margin:0 0 5px 0;padding:0.2em 0‘>图标说明</h3>" + "<p style=‘margin:0;line-height:1.5;font-size:13px;text-indent:2em‘>蓝色标注为驾校训练场地,红色的是驾校报名点,黄色的是学员位置</p>" + "<h3 style=‘margin:0 0 5px 0;padding:0.2em 0‘>功能说明</h3> " + "<h4 style=‘margin:0 0 5px 0;padding:0.2em 0‘>1. 快速定位学员位置 </h4>" + "<p style=‘margin:0;line-height:1.5;font-size:13px;text-indent:2em‘> 在定位输入框输入学员大致位置点击定位按钮即可快读定位到大致区域,输入越详细定位越精准[例如:上海市宝山区],在地图上面点击鼠标左键定位学员位置出现黄色水滴即可确定学员位置,定位不准可点击黄色水滴右键删除标注重新定位。也可直接在起点输入框输入学员的详细位置确定起点 </p> " + " <h4 style=‘margin:0 0 5px 0;padding:0.2em 0‘>2. 确定终点驾校位置 </h4> " + " <p style=‘margin:0;line-height:1.5;font-size:13px;text-indent:2em‘> 第一种:直接点击地图上驾校的红色标注右键设置为终点 </p> "+"<p style=‘margin:0;line-height:1.5;font-size:13px;text-indent:2em‘>第二种:在终点输入框输入驾校地址[例如:巴士驾校,会出现智能匹配的驾校地址],点击一个驾校地址作为终点,起点终点确定后即可点击对应的按钮路线方案 </p> " + "<h4 style=‘margin:0 0 5px 0;padding:0.2em 0‘>3.地图附加功能 </h4> " + "<p style=‘margin:0;line-height:1.5;font-size:13px;text-indent:2em‘> 左键点击地图标注的点[如红色标注,小人标注,地铁等等]可搜索周围的驾校或者路线方案(客服在使用周围附近找驾校的时候要慎用, 避免推荐了不合作驾校 建议直接在终点输入框确定驾校位置 此框出现的驾校地址全是合作驾校的)</p> " + "<h4 style=‘margin:0 0 5px 0;padding:0.2em 0‘>4. 分类查看功能 </h4> " + "<p style=‘margin:0;line-height:1.5;font-size:13px;text-indent:2em‘>只看所有的报名点或者训练场地点击相应按钮即可, 输入驾校查询时要输入正确, 输入驾校名字后默认状态下是驾校的所有的点, 单机只看报名点按钮即可查看这个驾校的报名点, 单机只看训练点按钮即可查看这个驾校的训练点,点击查看所有恢复地图上所有的点</p> " + " <p style=‘margin:0;line-height:1.5;font-size:13px;text-indent:2em‘> ps:出现错误或搜索不到路线时建议刷新页面重新尝试, 路线方案有时候会出现搜索不到情况 建议选中其他就近点作为起终点或者按F5刷新页面重新获取</p>" + "</div>"; var infoWindow = new BMap.InfoWindow(sContent,opts); // 创建信息窗口对象 ///////温馨提示 // 定义一个控件类,即function function ZoomControl() { // 默认停靠位置和偏移量 this.defaultAnchor = BMAP_ANCHOR_TOP_RIGHT; this.defaultOffset = new BMap.Size(10, 10); } // 通过JavaScript的prototype属性继承于BMap.Control ZoomControl.prototype = new BMap.Control(); // 自定义控件必须实现自己的initialize方法,并且将控件的DOM元素返回 // 在本方法中创建个div元素作为控件的容器,并将其添加到地图容器中 ZoomControl.prototype.initialize = function (map) { // 创建一个DOM元素 var div = document.createElement("div"); // 添加文字说明 div.appendChild(document.createTextNode("操作说明")); // 设置样式 div.style.cursor = "pointer"; div.style.border = "1px solid gray"; div.style.backgroundColor = "white"; div.style.lineHeight = "25px"; div.style.color = "red"; // 绑定事件,点击一次放大两级 div.addEventListener("click", function (e) { var pp = map.getCenter(); map.openInfoWindow(infoWindow,pp); }) // 添加DOM元素到地图中 map.getContainer().appendChild(div); // 将DOM元素返回 return div; } // 创建控件 var myZoomCtrl = new ZoomControl(); // 添加到地图当中 map.addControl(myZoomCtrl); //调用只看报名点 $("#getBM").click(function () { //看驾校的 if (jiaxiaoaddress != null) { map.clearOverlays(); //先删除所有的点 aa = jiaxiaoaddress.split(‘@‘); bm = aa[0]; xl = aa[1]; c1 = 0; c2 = 0; bms = bm.split(‘|‘); xls = xl.split(‘|‘); bdGEOjx(); addstasrtBZ(); } //看城市的 else { // $(‘input#jiaxiaonickname‘).val(""); index = 0; map.clearOverlays(); //先删除所有的点 bdGEO(); addstasrtBZ(); } }) //调用只看训练场地 $("#getXL").click(function () { //看驾校的 if (jiaxiaoaddress != null) { map.clearOverlays(); //先删除所有的点 aa = jiaxiaoaddress.split(‘@‘); bm = aa[0]; xl = aa[1]; c1 = 0; c2 = 0; bms = bm.split(‘|‘); xls = xl.split(‘|‘); CDGEOjx(); addstasrtBZ(); } //看城市的 else { //$(‘input#jiaxiaonickname‘).val(""); index1 = 0; map.clearOverlays(); //先删除所有的点 CDGEO(); addstasrtBZ(); } }) //调用查看所有点 $("#getALL").click(function () { jiaxiaoaddress = null; $(‘input#jiaxiaonickname‘).val(""); index = 0; index1 = 0; map.clearOverlays(); //先删除所有的点 bdGEO(); CDGEO(); addstasrtBZ(); }) var jiaxiaoaddress = null; //调用只看该驾校 $("#searchbynickname").click(function () { map.clearOverlays(); //先删除所有的点 var name = $(‘input#jiaxiaonickname‘).val(); var type = "getjxadd"; var cityid = "<%=cityid%>"; if (name == "" || name == null || name == "请输入驾校名称") { alert("请输入驾校名称"); addstasrtBZ(); return false; } $.ajax({ type: ‘post‘, url: ‘ashx/getjiaxiaomessage.ashx‘, data: { name: name, type: type, cityid: cityid }, success: function (date) { if (date != null && date != "no") { jiaxiaoaddress = date; aa = date.split(‘@‘); bm = aa[0]; xl = aa[1]; c1 = 0; c2 = 0; bms = bm.split(‘|‘); xls = xl.split(‘|‘); //默认情况下面查看这个驾校的报名点和训练场地点 bdGEOjx(); CDGEOjx(); } else { alert("驾校输入有误,请重新输入") } } }); addstasrtBZ(); }) </script>
这样 我标题所说的三个功能就实现 下面在附上几张我的代码的效果图吧
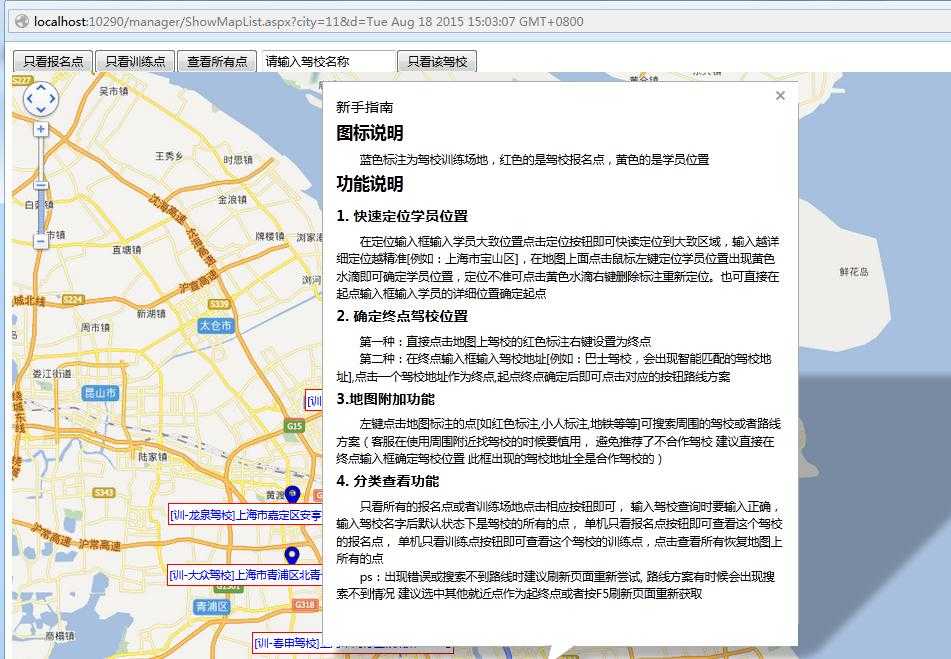
第一张是功能说明

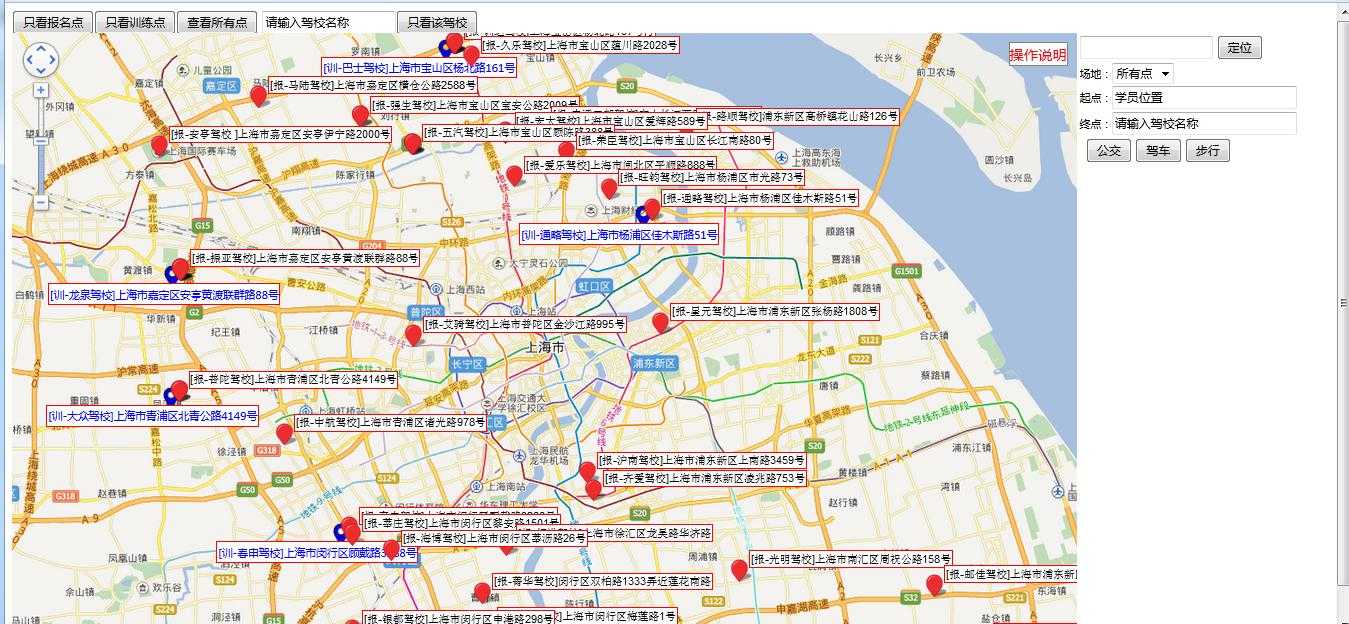
第二张是我的地图初始化打开的样子 加载上海的所有驾校的报名点和训练点

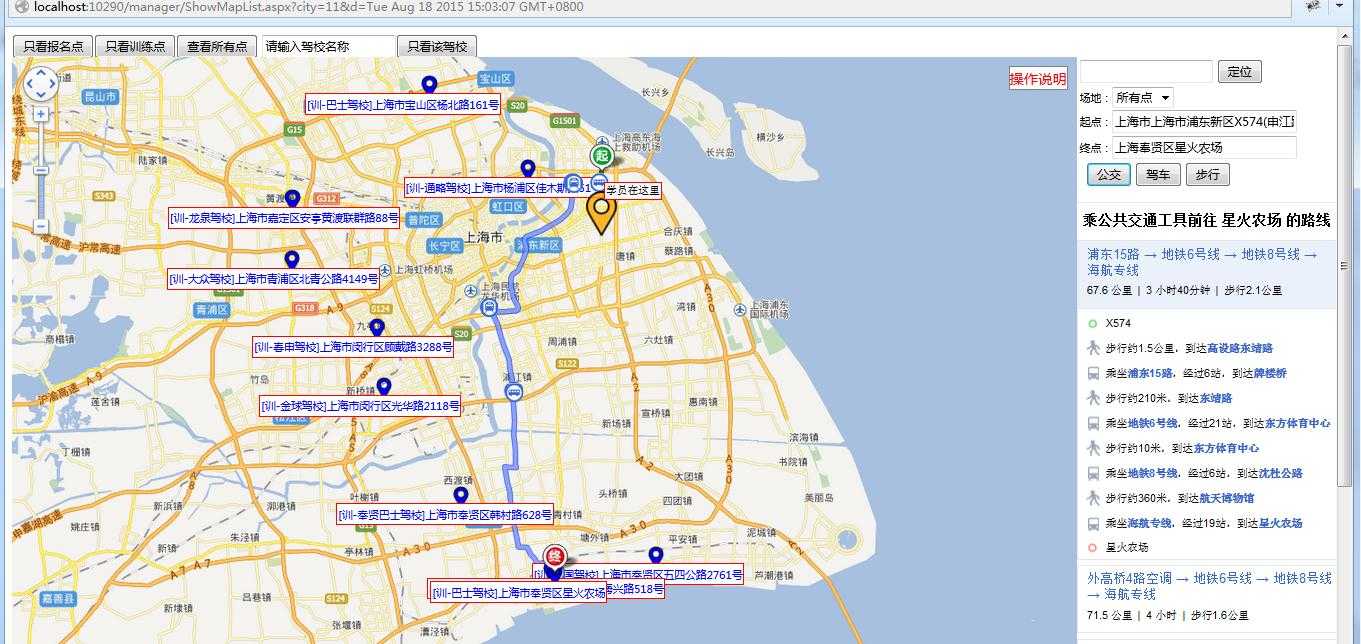
路线规划的

自定义添加 标注的 这里我添加的学员的位置 就是想报驾校的人的位置

大致就是这些了 你看 是不是很简单啊 收工
标签:
原文地址:http://www.cnblogs.com/taotaoyangyan/p/4741217.html