标签:
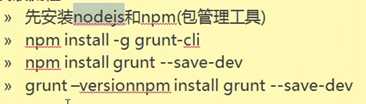
1、先下载安装包最新nodejs自带包管理工具所以只安装nodejs就行

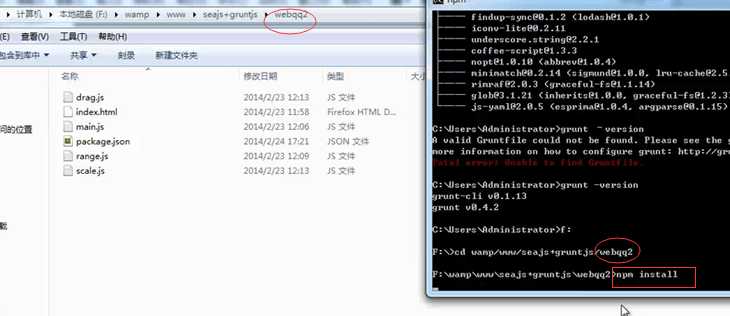
前面两行输入完后 再输入grunt -version(上面有点问题)看下grunt是否安装成功
2、进入grunt官网http://gruntjs.com/plugins去找对应的插件,
不同功能有着不同的插件,比如我们要合并n多个js文件
就去找contrib-concat
找完插件然后开始进行包的配置在你要合并插件的位置建一个txt文件
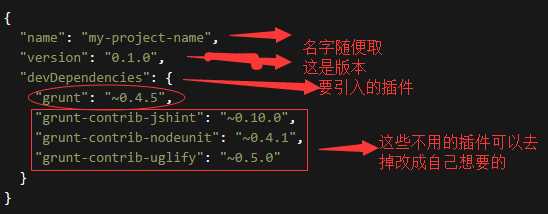
把文件改成package.json

再打开它进行添加代码操作找到官网最上面的Documentation下面这段代码添到package里


5、获取插件打开cmd进行要合并的目录输入npm install

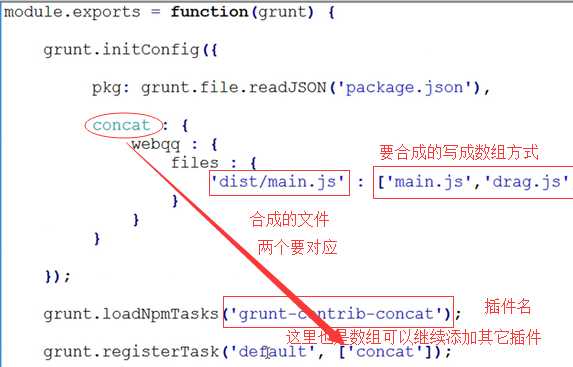
6、然后再目录下再建一个合并的js文件Gruntfile.js
写入这个,写完最后在cmd上运行grunt

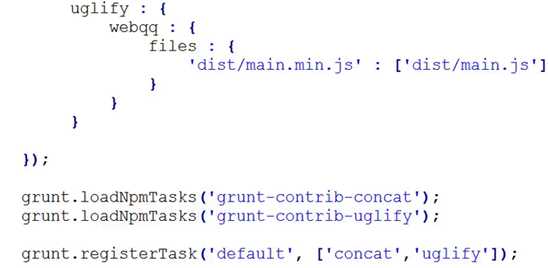
继续添加插件也还是在initconfig里写

标签:
原文地址:http://www.cnblogs.com/yanwen2015/p/4741820.html