


添加完之后,可以在扩展服务列表里,找到新添加的数据库,里面可以看到数据库地址,这个地址等下要填到配置文件里的


git clone https://github.com/qdk0901/Ghost.git -b baidu_bce_github
git checkout -b master (新建一个master分支,因为BAE只认master分支)

if (process.env.SERVER_SOFTWARE == ‘bae/3.0‘) {
config.development.database = {
client: ‘mysql‘,
connection: {
host : ‘<private mysql address>‘,//这里填你的私有mysql地址
port : ‘10396‘,
user : ‘<ak>‘, //填你的Access key
password : ‘<sk>‘, //填你的Secret key
database : ‘<database name>‘, //填你的数据库名
charset : ‘utf8‘
},
debug: false,
};
console.log(‘database switch to mysql for BAE‘);
}
config.development.storage = {
active: ‘baidu-bce‘,
//active: ‘aliyun-oss‘,
config: {
baiduBce: {
credentials: {
ak: ‘<ak>‘, //填你的Access key
sk: ‘<sk>‘ //填你的Secret key
},
endpoint: ‘http://bj.bcebos.com‘,
bucket: ‘<your bucket>‘, //填你的Bucket名
objectUrlPrefix: ‘http://<填你的Bucket名>.bj.bcebos.com‘
}
}
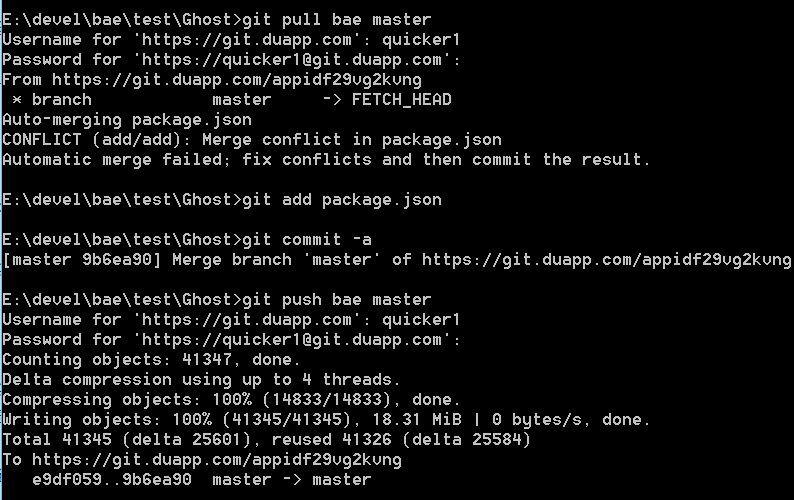
}git remote add bae https://git.duapp.com/appidf29vg2kvng
git pull bae master (把BAE上的东西拖下来合并,之后会package.json有冲突,把冲突解决掉重新提交就可以了)
git push bae master (把本地代码推送到bae去)

版权声明:本文为博主原创文章,未经博主允许不得转载。
原文地址:http://blog.csdn.net/qdk0901/article/details/47784727