标签:
区别体现在子元素继承时,如下:
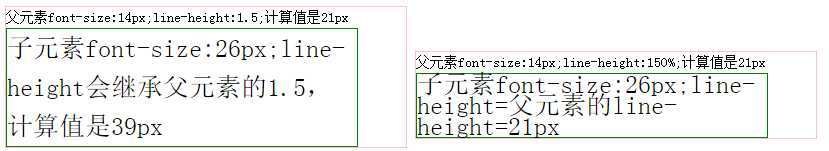
比如父元素设置属性:font- size:14px;line-height:1.5,child设置font-size:26px;
那么父元素:line-height = 14px * 1.5 = 21px,子元素:line-height = 26px * 1.5 = 39px。
父元素设置属性:font-size:14px;line-height:150%,child设置font-size:26px;
那么父元素:line-height = 14px * 150% = 21px,子元素:line-height = 父元素的line-height = 21px。
<!DOCTYPE html> <html> <meta charset="utf-8"/> <head> <title></title> <style type="text/css"> .father { width: 400px; border: 1px solid pink; display: inline-block; } .son { width: 350px; border: 1px solid green; } .father1 { font-size: 14px; line-height: 1.5; } .son1 { font-size: 26px; } .father2 { font-size: 14px; line-height: 150%; } .son2 { font-size: 26px; } </style> </head> <body> <div class="father father1"> 父元素font-size:14px;line-height:1.5;计算值是21px <div class="son son1"> 子元素font-size:26px;line-height会继承父元素的1.5,计算值是39px </div> </div> <div class="father father2"> 父元素font-size:14px;line-height:150%;计算值是21px <div class="son son2"> 子元素font-size:26px;line-height=父元素的line-height=21px </div> </div> </body> </html>

本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4742323.html有问题欢迎与我讨论,共同进步。
line-height1.5和line-height:150%的区别
标签:
原文地址:http://www.cnblogs.com/starof/p/4742323.html