标签:
今天用Canvas制作了一个画图工具,非常简单,功能也不是很多,主要有背景网格,画线,画圆,画矩形和画圆角矩形,也用到了canvas的一些基本知识,在这里一一列举。
1.线段的绘制:
如何绘制真正的1像素的线段?
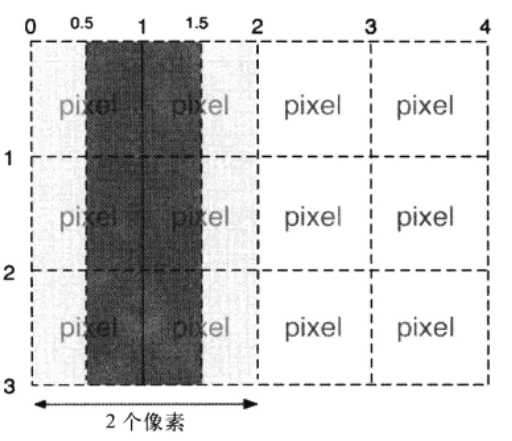
如果在像素边界处绘制一条1像素宽的垂直线段,那么canvas的绘图环境对象会试着将半个像素画在边界中线的右边,将另外半个像素画在边界中线的左边。然而,在一个整像素的范围内绘制半个像素宽的线段是不可能的,,所以左右两个方向上的半像素都被扩展为1像素。如图所示

本来我们想要将线段绘制在深灰色的区域内,但实际上浏览器却将其延伸绘制到整个灰色的范围内。
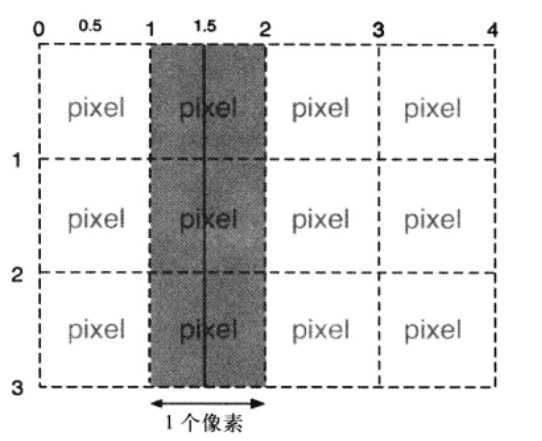
如果我们将线段绘制在两个像素之间的那个像素中,这时出现的效果便成了下面图片展示的效果:

这是因为当线段绘制在两个像素之间,中间左右两端的那半个像素就不会再延伸了,它们合起来恰好占据了一个像素的宽度。
所以,如果要绘制一条真正的1像素宽的线段,必须将该线段绘制在某两个像素之间的那个像素中。
在绘制背景网格中,绘制的线段宽度为0.5像素的,这是因为所有浏览器的Canvas都实现了“抗锯齿”技术,能呈现出“亚像素”线段的绘制效果来。
背景网格的绘制代码如下:

1 function drawGrid(color,stepx,stepy){ 2 context.save(); 3 context.strokeStyle = color; 4 context.lineWidth = 0.5; 5 6 for(var i = stepx + 0.5; i<context.canvas.width; i += stepx){ 7 context.beginPath(); 8 context.moveTo(i,0); 9 context.lineTo(i,context.canvas.height); 10 context.stroke(); 11 } 12 for(var i = stepy + 0.5;i<context.canvas.height; i += stepy){ 13 context.beginPath(); 14 context.moveTo(0,i); 15 context.lineTo(context.canvas.width,i); 16 context.stroke(); 17 } 18 context.restore(); 19 }
2.坐标转换:
画图的一个基本转换为将鼠标坐标转换为Canvas坐标。因为浏览器通过事件对象传递给监听器的鼠标坐标是窗口坐标,而不是相对于canvas的自身坐标,所以需要转换。
转换的代码如下:

1 function windowToCanvas(x,y){ 2 var bbox = canvas.getBoundingClientRect(); 3 return { 4 x:x-bbox.left*(canvas.width / bbox.width), 5 y:y-bbox.top*(canvas.height / bbox.height) 6 }; 7 }
3.监听事件:
因为绘制图画是通过监听鼠标事件进行的,该程序用了canvas.onmousedown,canvas.onmousemove和canvas.onmouseup事件进行绘制的。
当mousedown时,记录x坐标和y坐标,设置画图标签dragging为True,并保存当前画布上所绘制的内容。
保存当前画布上的内容的函数如下:

1 function saveDrawingSurface(){ 2 // getImageData() 复制画布上指定矩形的像素数据 3 drawingSurfaceImageData = context.getImageData(0,0,canvas.width,canvas.height); 4 }
当mousemove时,记录x坐标和y坐标,恢复在mousedown时保存的画布内容,并在此基础上绘制新的图案。
恢复画布上的内容的函数如下:

1 function restoreDrawingSurface(){ 2 //通过 putImageData() 将图像数据放回画布 3 context.putImageData(drawingSurfaceImageData,0,0); 4 }
当mouseup时,记录x坐标和y坐标,恢复在mousedown时保存的画布内容,并在此基础上绘制新的图案,最后将画图标签dragging设置为False。
4:画图:
下面重点讲解一下画圆和画圆形矩形的方法。
先说画圆,画圆需要知道圆心和半径。首先利用反三角函数圆心和当前鼠标位置之间连线与X轴的夹角,然后用辅助矩阵的高度除以这个夹角的正弦值,来得出最终所画圆形的半径。
代码如下:

1 function drawRubberbandShapeCircle(loc){ 2 var angle, 3 radius; 4 if(mousedown.y === loc.y){ 5 radius = Math.abs(loc.x - mousedown.x); 6 }else{ 7 angle = Math.atan(rubberbandRect.height/rubberbandRect.width); 8 radius = rubberbandRect.height / Math.sin(angle); 9 } 10 context.beginPath(); 11 context.arc(mousedown.x,mousedown.y,radius,0,Math.PI*2,false); 12 context.stroke(); 13 }
画圆形矩形用的方法是arcTo(x1,y1,x2,y2.radius),arcTo方法的参数分别代表两个点以及圆形的半径该方法以指定的半径来绘制一条圆弧,此圆弧与当前点到第一个点(x1,y1)的连线相切,而且与第一个点到第二个点(x2,y2)的连线也相切。
那么如何通过arcTo绘制出矩形呢?因为arcTo()方法绘制的可能不仅仅是一段圆弧,如果在当前路径中有子路径的话,那么浏览器会将子路径的终点与圆弧的起点用线段连起来。
在某一时刻,canvas之中只能有一条路径存在,Canvas规范将其称为“当前路径”。然而这条路径却包含许多子路径,而子路径,又是由两个或更多的点组成的。beginPath()方法会将当前路径中的所有子路径都清楚掉。
圆形矩阵的代码如下:

1 function roundedRect(cornerX,cornerY,width,height,cornerRadius){ 2 context.moveTo(cornerX + cornerRadius, cornerY); 3 context.arcTo(cornerX + width, cornerY,cornerX + width,cornerY + height,cornerRadius); 4 context.arcTo(cornerX + width, cornerY + height,cornerX,cornerY + height,cornerRadius); 5 context.arcTo(cornerX, cornerY + height,cornerX,cornerY,cornerRadius); 6 context.arcTo(cornerX, cornerY,cornerX + cornerRadius,cornerY,cornerRadius); 7 context.stroke(); 8 }
至此,画图工具就已经可以用了。
画图工具的链接为:
http://weiruifeng.sinaapp.com/draw.html
标签:
原文地址:http://www.cnblogs.com/WeiRuifeng/p/4743677.html