标签:
上一篇文章中,简单模拟了一个baidu搜索并截图的过程,在搜索过程中,我们需要对搜索框、搜索按钮进行定位。本篇文章主要介绍一下具体的定位方法。
上一篇中,我们的脚本如下:
*** Settings ***
Library Selenium2Library
*** Test Cases ***
firefox兼容性
Open Browser https://www.baidu.com/ ff
Input Text id=kw LeetTest
Click button id=su
Sleep 2
Capture Page Screenshot ff.png
Close Browser
这里我们用到了Selenium2Library进行浏览器控制。在Github上搜索Selenium2Library,项目地址为
https://github.com/rtomac/robotframework-selenium2library
查看其wiki,可以找到它的官方文档
http://rtomac.github.io/robotframework-selenium2library/doc/Selenium2Library.html
其中的Locating or specifying elements 章节,介绍了进行元素定位的几种方法:
以脚
Click Element my_element
为例,定位方法可采用以下方法:
|
Strategy |
Example |
Description |
描述 |
|
identifier |
Click Element | identifier=my_element |
Matches by @id or @name attribute |
匹配 id 或 name 属性 |
|
id |
Click Element | id=my_element |
Matches by @id attribute |
匹配 id 属性 |
|
name |
Click Element | name=my_element |
Matches by @name attribute |
匹配 name 属性 |
|
xpath |
Click Element | xpath=//div[@id=‘my_element‘] |
Matches with arbitrary XPath expression |
匹配 Xpath 表达式 |
|
dom |
Click Element | dom=document.images[56] |
Matches with arbitrary DOM express |
匹配 DOM表达式 |
|
link |
Click Element | link=My Link |
Matches anchor elements by their link text |
匹配锚点的链接文字 |
|
partial link |
Click Element | partial link=y Lin |
Matches anchor elements by their partial link text |
匹配锚点的部分链接文字 |
|
css |
Click Element | css=div.my_class |
Matches by CSS selector |
匹配 CSS |
|
jquery |
Click Element | jquery=div.my_class |
Matches by jQuery/sizzle selector |
匹配jQuery/sizzle选择器 |
|
sizzle |
Click Element | sizzle=div.my_class |
Matches by jQuery/sizzle selector |
匹配jQuery/sizzle选择器 |
|
tag |
Click Element | tag=div |
Matches by HTML tag name |
匹配元素的HTML tag 名称 |
|
default* |
Click Link | default=page?a=b |
Matches key attributes with value after first ‘=‘ |
匹配第一个=后面的关键属性 |
示例:
我们脚本中的
Input Text id=kw LeetTest
采用的是使用id进行定位,找到了id为kw的文本框,并输入了关键字LeetTest。
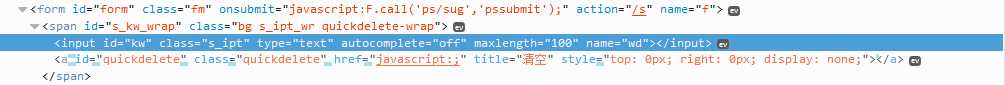
使用调试工具查看元素,其html代码如下:

<input class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off" type="text">
根据文档中给出的几种定位方法,可以改为
1.Identifier
Input Text identifier=kw LeetTest
2.Name
Input Text name=wd LeetTest
3.Xpath
InputText Xpath = /html/body/div[3]/div[1]/div[1]/div[1]/div[1]/form/span[1]/input LeetTest
这里需要注意一下,现在使用的是绝对xpath地址进行的定位,但在实际使用中,baidu的首页会由于浏览器或环境的不同发生样式变化,对应的xpath绝对地址会发生变化,这个时候就需要使用xpath相对地址
直接定位:
InputText Xpath = /input[@id=’kw’] LeetTest
或利用其父元素form进行相对定位:
InputText xpath = /form[@id=’form’]/span[1]/input LeetTest
4.Css
InputText css=.s_ipt LeetTest
InputText css=#kw LeetTest
InputText css=[name=wd] LeetTest
关于xpath以及css的详细定位方法,之后会进行详细描述,这里只给出了几个最简单的例子。
5.Jquery及sizzle的元素定位方法,可以参考
xesam的博客
http://www.cnblogs.com/xesam/archive/2012/02/15/2352466.html
在官方文档中给出的剩余的几个方法,不常用,这里不做过多描述。
下一篇文章,将对如何使用resource组织测试数据进行介绍
Robot Framework 使用2 - 如果进行页面元素定位
标签:
原文地址:http://www.cnblogs.com/buaawp/p/4744257.html