标签:
上一篇文章中,简单模拟了一个baidu搜索并截图的过程,在搜索过程中,我们需要对搜索框、搜索按钮进行定位。本篇文章主要介绍一下具体的定位方法。
我们的脚本如下:
*** Settings ***
Library Selenium2Library
*** Test Cases ***
firefox兼容性
Open Browser https://www.baidu.com/ ff
Input Text id=kw LeetTest
Click button id=su
Sleep 2
Capture Page Screenshot ff.png
Close Browser
这里我们用到了Selenium2Library进行浏览器控制。接下来查找Selenium2Library的官方文档,来查看如何进行页面元素定位。
在Github上搜索Selenium2Library,项目地址为
https://github.com/rtomac/robotframework-selenium2library
查看其wiki,可以找到它的官方文档
http://rtomac.github.io/robotframework-selenium2library/doc/Selenium2Library.html
其中的Locating or specifying elements 章节,介绍了进行元素定位的几种方法:
以脚本
Click Element my_element
为例,定位方法可采用以下方法:
|
Strategy |
Example |
Description |
描述 |
|
identifier |
Click Element | identifier=my_element |
Matches by @id or @name attribute |
匹配 id 或 name 属性 |
|
id |
Click Element | id=my_element |
Matches by @id attribute |
匹配 id 属性 |
|
name |
Click Element | name=my_element |
Matches by @name attribute |
匹配 name 属性 |
|
xpath |
Click Element | xpath=//div[@id=‘my_element‘] |
Matches with arbitrary XPath expression |
匹配 Xpath 表达式 |
|
dom |
Click Element | dom=document.images[56] |
Matches with arbitrary DOM express |
匹配 DOM表达式 |
|
link |
Click Element | link=My Link |
Matches anchor elements by their link text |
匹配锚点的链接文字 |
|
partial link |
Click Element | partial link=y Lin |
Matches anchor elements by their partial link text |
匹配锚点的部分链接文字 |
|
css |
Click Element | css=div.my_class |
Matches by CSS selector |
匹配 CSS |
|
jquery |
Click Element | jquery=div.my_class |
Matches by jQuery/sizzle selector |
匹配jQuery/sizzle选择器 |
|
sizzle |
Click Element | sizzle=div.my_class |
Matches by jQuery/sizzle selector |
匹配jQuery/sizzle选择器 |
|
tag |
Click Element | tag=div |
Matches by HTML tag name |
匹配元素的HTML tag 名称 |
|
default* |
Click Link | default=page?a=b |
Matches key attributes with value after first ‘=‘ |
匹配第一个=后面的关键属性 |
具体到我们的测试脚本
InputText id=kw LeetTest
这里我们采用的是使用id进行定位,找到了id为kw的文本框,并输入了关键字LeetTest。
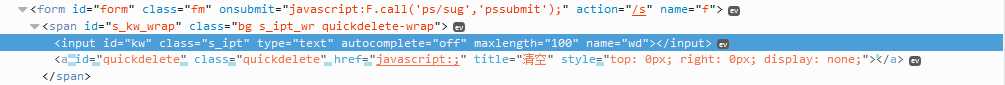
接下来试着使用其它方法进行元素定位。首先从浏览器中打开baidu首页,使用调试工具查看输入搜索关键词的文本框元素,其html代码如下:

<input class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off" type="text">
根据文档中给出的几种定位方法,我们可将我们的测试脚本更改如下
1.Identifier:Identifier将会对id和name进行匹配,无论是id还是name,只要符合关键字要求,就将被匹配为所选元素。
这里我们可以使用其id作为关键字
Input Text identifier=kw LeetTest
或是name作为关键字
Input Text identifier=wd LeetTest
2.Name,Name只会对元素的name属性做匹配
Input Text name=wd LeetTest
3.Xpath
XPath即为XML路径语言,它是一种用来确定XML文档中某部分位置的语言。XPath基于XML的树状结构,提供在数据结构树中找寻节点的能力。XPath提供了绝对路径和相对路径两种定位方法。
首先使用绝对路径进行定位。绝对路径从页面的html文档最初部分开始,逐层向内进行定位。
InputText Xpath = /html/body/div[3]/div[1]/div[1]/div[1]/div[1]/form/span[1]/input LeetTest
但在实际使用中,baidu的首页会由于浏览器或环境的不同发生样式变化,对应的xpath绝对地址会发生变化,这个时候就需要使用xpath相对路径。xpath的相对路径
1)可以通过id/name等元素属性定位到目标位置
InputText Xpath = /input[@id=’kw’] LeetTest
2)也可以先确定一个相对固定的元素(这里我们以form为例),之后再从该元素开始,寻找相对位置的元素。
InputText xpath = /form[@id=’form’]/span[1]/input LeetTest
4.Css
使用css匹配策略,可以按照浏览器对页面元素进行渲染时的css匹配策略,定位到该元素。支持css语法中的 . # > 等关键字。
InputText css=.s_ipt LeetTest
InputText css=#kw LeetTest
InputText css=[name=wd] LeetTest
关于xpath以及css的详细定位方法,之后会进行详细描述,这里只给出了几个最简单的例子。
5.Jquery及sizzle
Sizzle是jQuery作者John Resig新写的DOM选择器引擎,速度号称业界第一。jquery从1.3开始,使用了新的选择器–sizzle。效率超过了以前的jquery版本以及目前能见到的其他选择器。
可以参考以下文章:
http://www.cnblogs.com/xesam/archive/2012/02/15/2352466.html
除以上几种方法外,在官方文档中还给出了dom、link 、 partial link 、 tag 、 default 等几种定位方案,相对以上介绍的5种方案来说,并不常用,这里不做过多描述。
以上即为Robot Framework在实际使用过程中常用的元素定位方法,基于这些方法,我们可以实现对多种格式元素的自动定位,以便于我们进一步部署自动化测试。
在我们实现了对元素的定位之后,我们需要做的是为脚本中的如搜索关键字等变量制定变量表,以批量进行自动化测试,在下一篇文章中,我们将对如何使用resource组织测试数据进行介绍
Robot Framework 教程 (2) - 页面元素定位
标签:
原文地址:http://www.cnblogs.com/buaawp/p/4744945.html